Презентація на тему «Візуальний редактор веб-сайтів»

Спецкурс “Основи веб-дизайну”
Розділ 4. Візуальний редактор веб-сайтів
Розділ 4
Основи веб-дизайну
Вперед>>
<< Назад
Інформатика. Профільне навчання
00:49

Розділ 4
Основи веб-дизайну
Вперед>>
<< Назад
Інформатика. Профільне навчання
00:49
Інтерфейс та режими роботи програми Microsoft FrontPage
Вікно програми
Режими перегляду веб-документів
Частина 1

Розділ 4
Вперед >>
Інформатика. Профільне навчання
00:49
Візуальний редактор веб-сайтів
Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та володієте засобами їхнього художнього оформлення, можна подумати про створення першого повноцінного сайту. Та чи приваблює вас перспектива вручну вводити у текстовому редакторі всі теги — від першого до останнього! — і при цьому не бачити відразу результат своєї праці, оскільки його видно лише у браузері? Мабуть, що ні.
Тому вам обов'язково сподобається програма Microsoft FrontPage, яка розглядається у цьому розділі, адже це потужний засіб для візуального створення веб-сторінок та їхньої публікації. Ви ознайомитеся з інтерфейсом програми, засобами форматування тексту, формування гіперпосилань, створення таблиць й розміщення зображень, а також можливостями щодо автоматизованого створення веб-сайтів та окремих сторінок за допомогою майстрів і шаблонів. Набуті знання будуть використані у практичній роботі для створення сайту про рослини.
Основи веб-дизайну
<< Назад

Розділ 4
Вперед >>
<< Назад
Інформатика. Профільне навчання
00:49
Інтерфейс та режими роботи програми
Звичайно, було б зручно форматувати веб-сторінки так, як у текстових процесорах, коли на екрані документ має приблизно такий самий вигляд, як і після друку. Цей підхід, який називають WYSIWYG (What Your See Is What Your Get — що бачиш, те й отримаєш), реалізовано у програмі Microsoft FrontPage — візуальному редакторі веб-сторінок. На відміну від більшості текстових редакторів, які виводять на екран лише теги HTML, FrontPage відразу інтерпретує їх, і ви бачите сторінку майже такою, як у вікні браузера. Завдяки цьому відпадає потреба у постійному перемиканні між браузером та редактором для перегляду веб-сторінки. У програмі FrontPage є все необхідне для роботи з веб-сайтом: засіб для навігації FrontPage Explorer, редактор веб-сторінок FrontPage Editor, засоби для роботи з графікою та публікації документів.
Основи веб-дизайну

Розділ 4
Вперед >>
<< Назад
Інформатика. Профільне навчання
00:49
Вікно програми
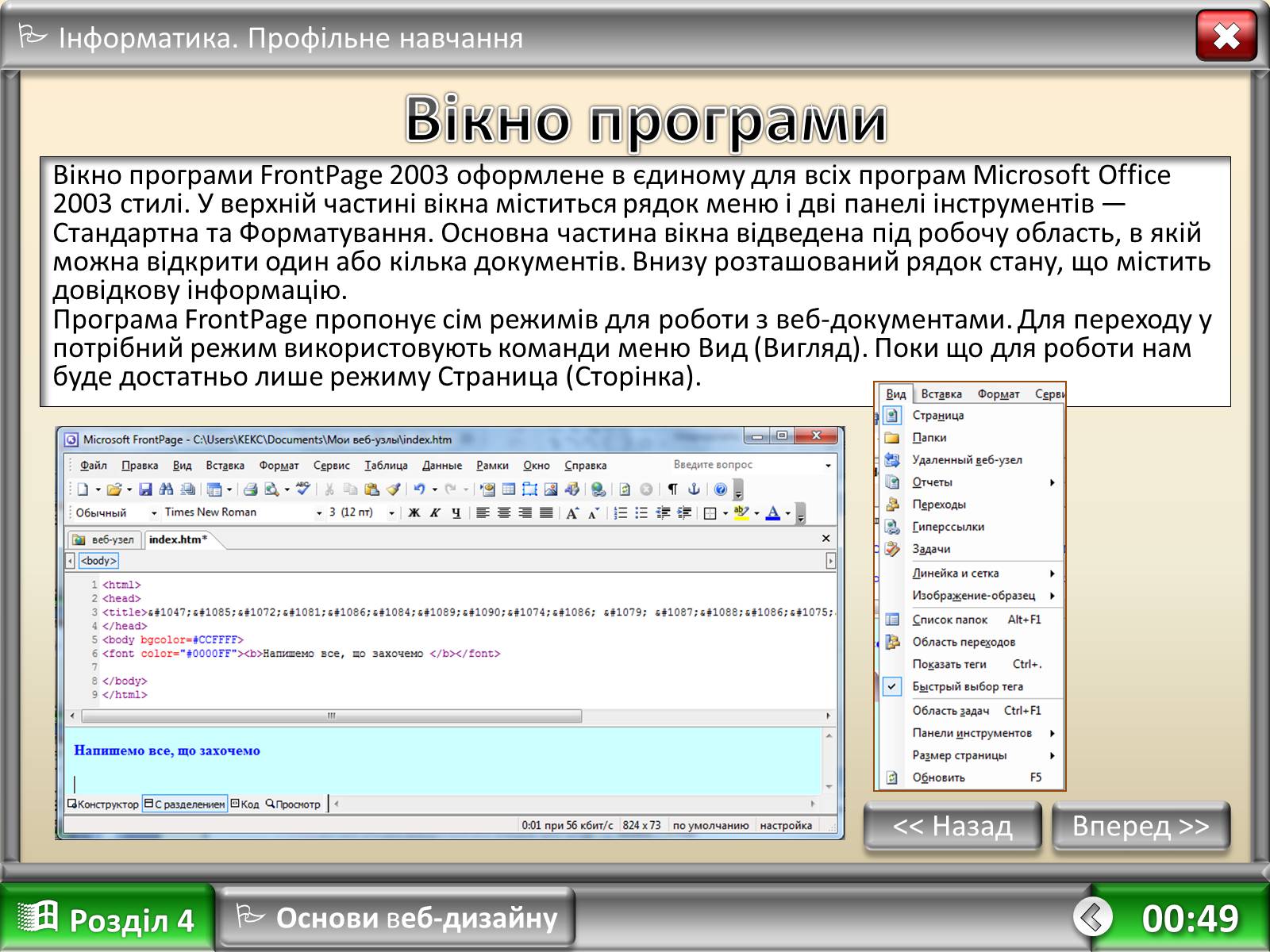
Вікно програми FrontPage 2003 оформлене в єдиному для всіх програм Microsoft Office 2003 стилі. У верхній частині вікна міститься рядок меню і дві панелі інструментів — Стандартна та Форматування. Основна частина вікна відведена під робочу область, в якій можна відкрити один або кілька документів. Внизу розташований рядок стану, що містить довідкову інформацію.
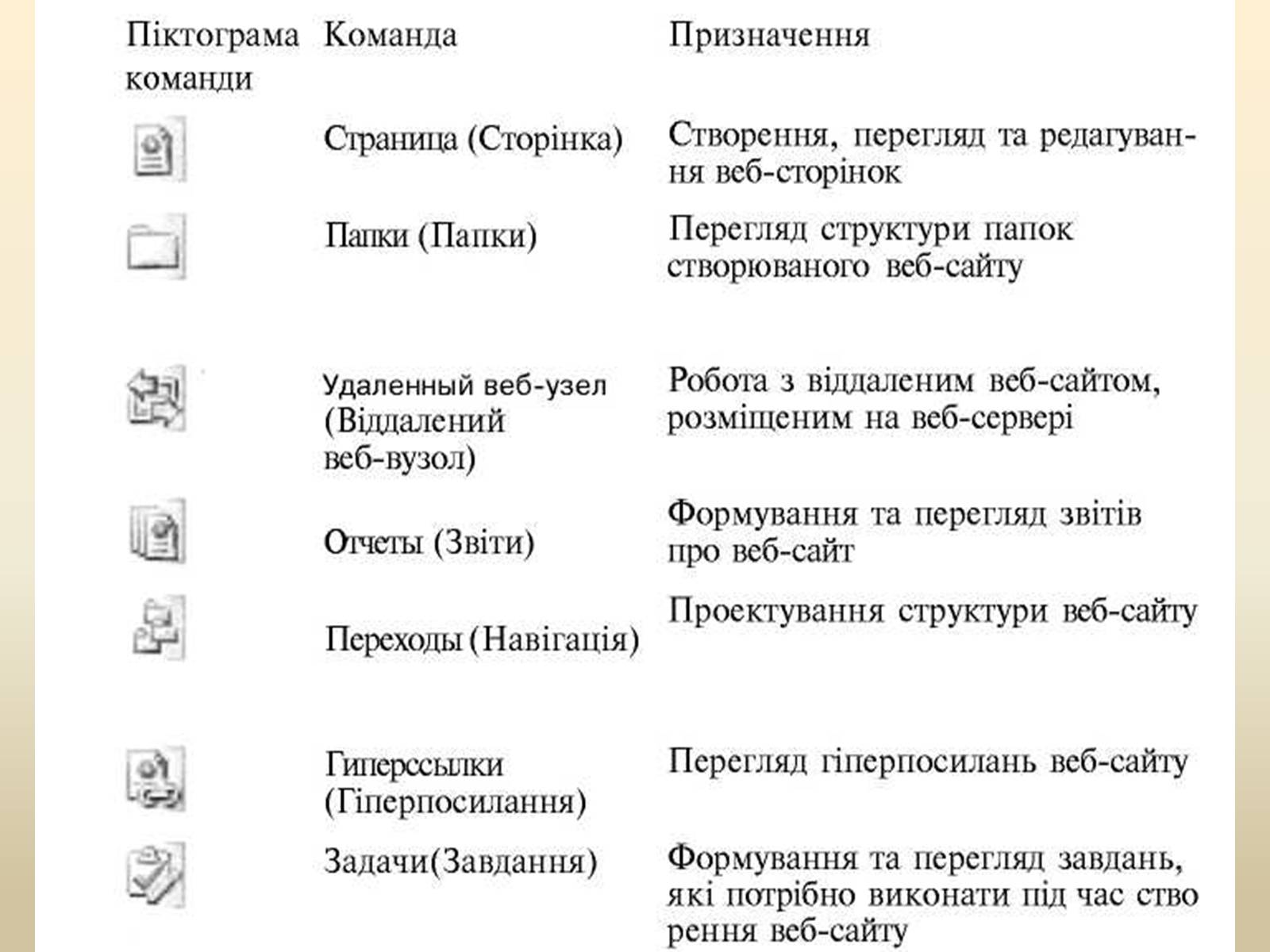
Програма FrontPage пропонує сім режимів для роботи з веб-документами. Для переходу у потрібний режим використовують команди меню Вид (Вигляд). Поки що для роботи нам буде достатньо лише режиму Страница (Сторінка).
Основи веб-дизайну

6

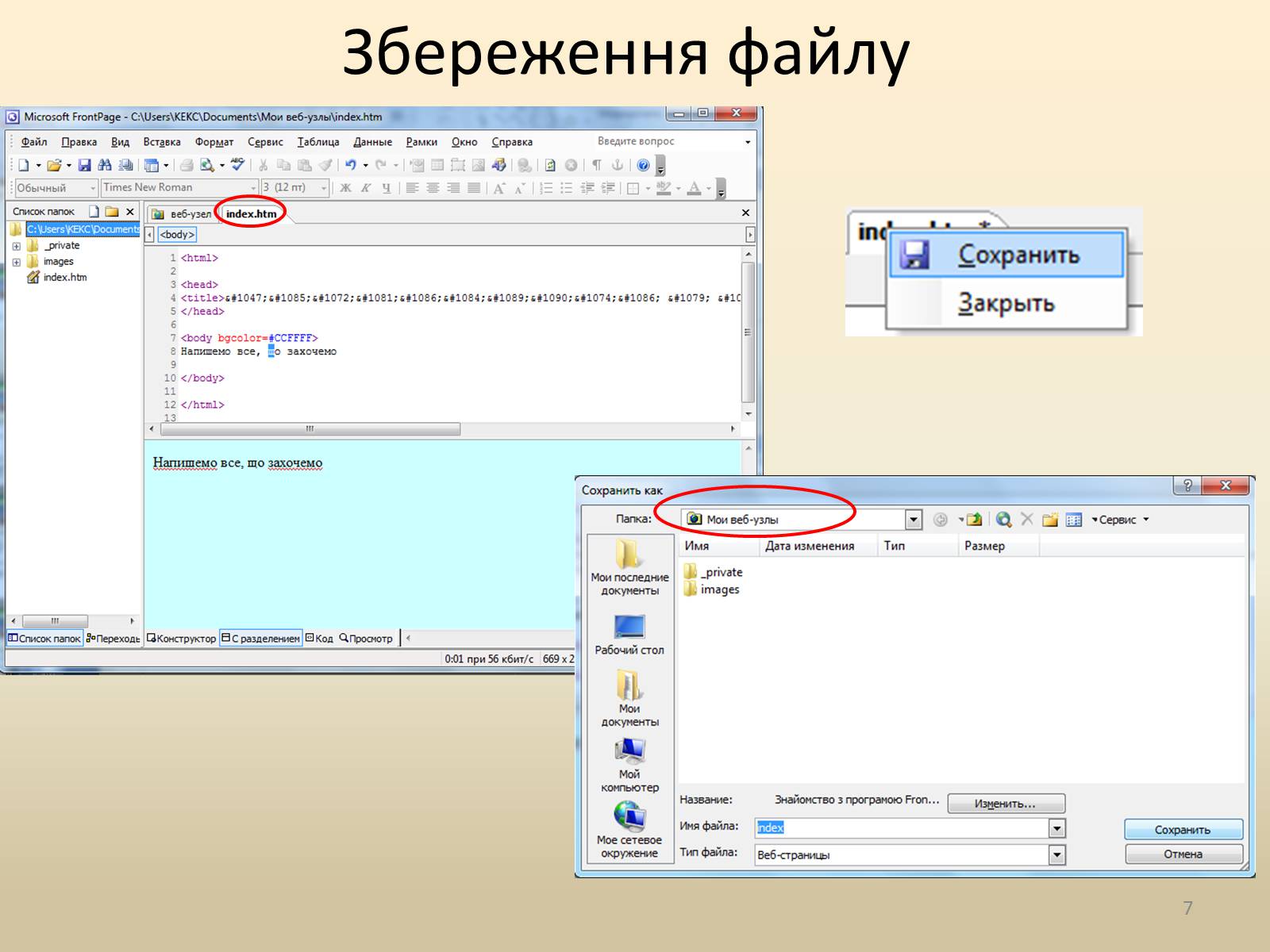
Збереження файлу
7

Розділ 4
Вперед >>
<< Назад
Інформатика. Профільне навчання
00:49
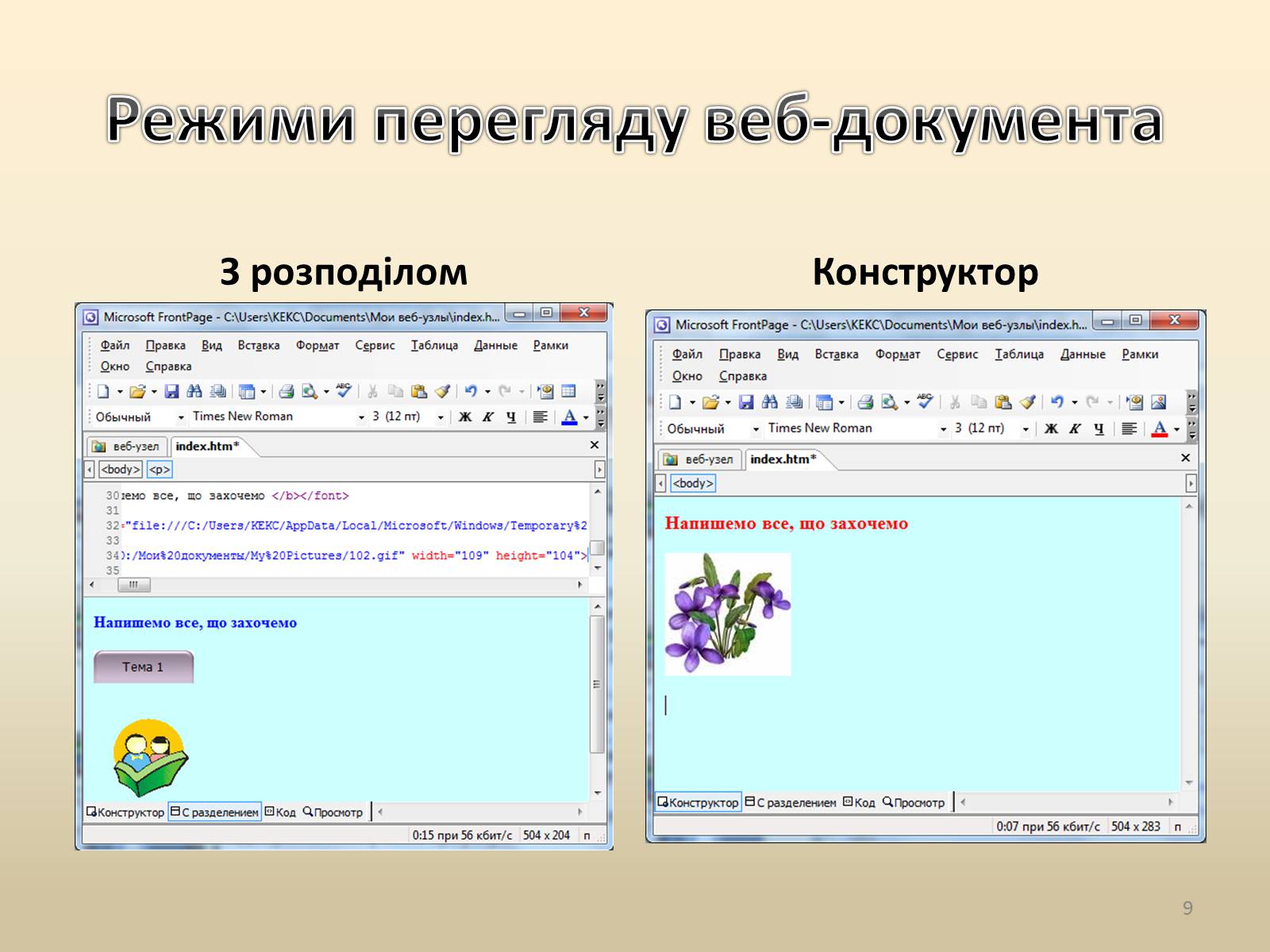
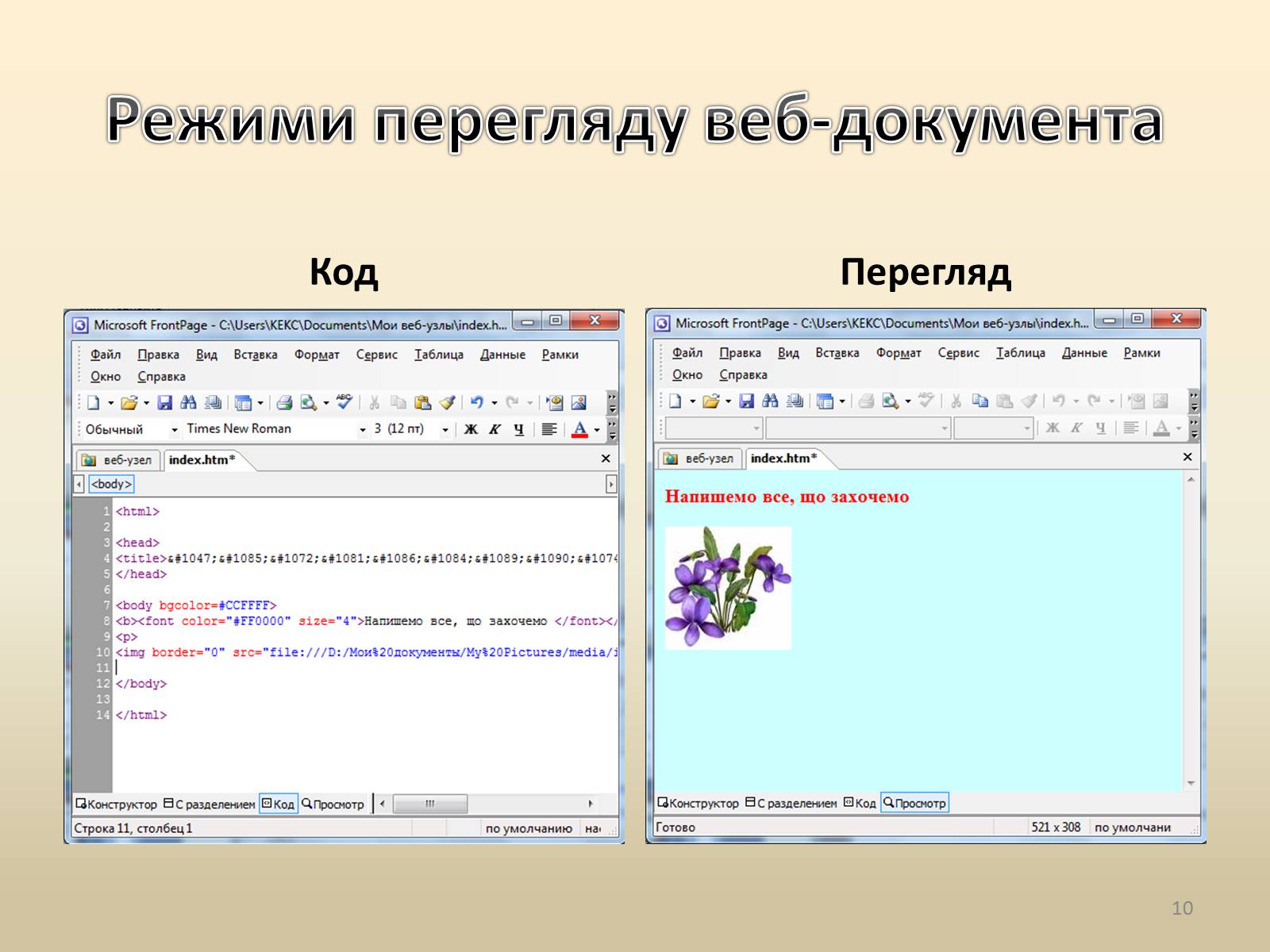
Режими перегляду веб-документа
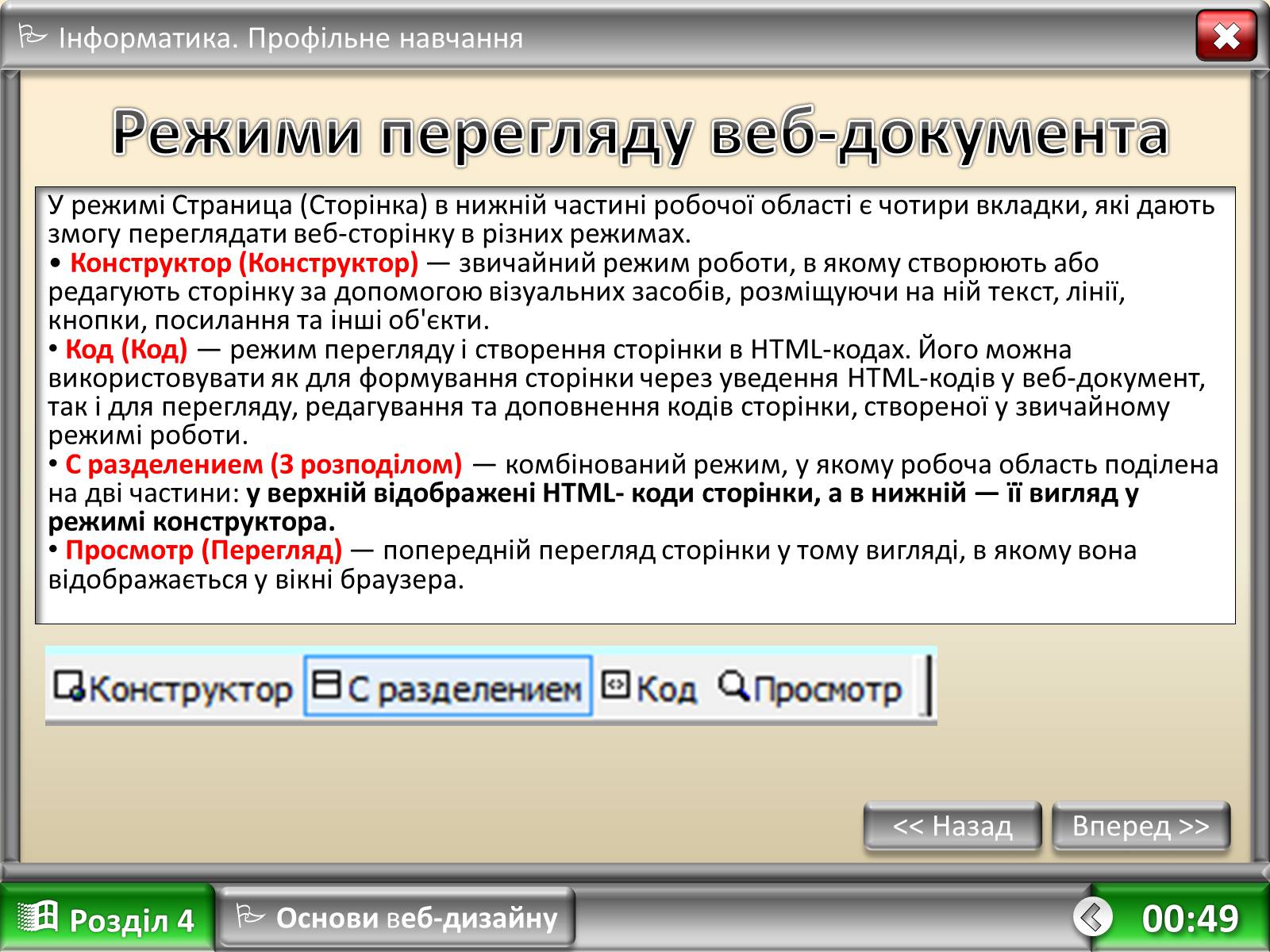
У режимі Страница (Сторінка) в нижній частині робочої області є чотири вкладки, які дають змогу переглядати веб-сторінку в різних режимах.
• Конструктор (Конструктор) — звичайний режим роботи, в якому створюють або редагують сторінку за допомогою візуальних засобів, розміщуючи на ній текст, лінії, кнопки, посилання та інші об'єкти.
Код (Код) — режим перегляду і створення сторінки в HTML-кодах. Його можна використовувати як для формування сторінки через уведення HTML-кодів у веб-документ, так і для перегляду, редагування та доповнення кодів сторінки, створеної у звичайному режимі роботи.
С разделением (З розподілом) — комбінований режим, у якому робоча область поділена на дві частини: у верхній відображені HTML- коди сторінки, а в нижній — її вигляд у режимі конструктора.
Просмотр (Перегляд) — попередній перегляд сторінки у тому вигляді, в якому вона відображається у вікні браузера.
Основи веб-дизайну

Режими перегляду веб-документа
З розподілом
Конструктор
9

Код
Перегляд
10
Режими перегляду веб-документа