Презентація на тему «Таблиці каскадних стилів і динамічні веб-сайти»

Спецкурс “Основи веб-дизайну”
Розділ 5. Таблиці каскадних стилів і динамічні веб-сайти
Розділ 5
Основи веб-дизайну
Вперед>>
<< Назад
Інформатика. Профільне навчання
16:25

Розділ 5
Основи веб-дизайну
Вперед>>
<< Назад
Інформатика. Профільне навчання
16:25
Використання таблиць каскадних стилів
Поняття про таблиці каскадних стилів
Застосування каскадних стилів у HTML-документах
Позиціонування елементів веб-сторінки за допомогою стилів
Частина 1

Розділ 5
Вперед >>
Інформатика. Профільне навчання
16:25
Таблиці каскадних стилів і динамічні веб-сайти
Хто прагне стати справжнім веб-майстром, має засвоїти додаткові засоби оформлення сторінок та створення ефектів, яких неможливо досягнути звичайними методами.
Навчимося розробляти сучасні динамічні веб-ресурси, які реагують на дії відвідувачів, відповідають на їхні запитання, обмінюються з ними електронними листами, а може, навіть допомагають робити домашні завдання.
Тому дізнаємося про ще один засіб форматування текстів і розміщення елементів на веб-сторінках, ознайомимося з динамічними елементами сайтів та навчимося їх створювати.
Крім того, виконаємо дві практичні роботи, присвячені створенню динамічних елементів та форм, а також їхній обробці за допомогою скриптів.
Основи веб-дизайну
<< Назад

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
Використання таблиць каскадних стилів
Ви вже розглянули можливості форматування вмісту веб-сторінок за допомогою засобів мови HTML та візуального редактора веб-сайтів.
Проте є й інші засоби оформлення текстів і створення зовнішніх ефектів, які можуть прикрасити веб-сторінку. Одним з них є таблиці стилів.
Загальний принцип використання стилів на веб-сторінках той самий, що і для документів, створених у середовищі текстового процесора: користувач визначає набори правил форматування, які потім застосовуються до елементів документа. Проте у веб-дизайні способи застосування стилів різноманітніші.
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
Поняття про таблиці каскадних стилів
Стиль — це набір правил оформлення та форматування, який можна застосувати до різних елементів веб-документа.
У разі використання стандартної мови HTML для надання кільком елементам певних властивостей (наприклад, призначення стилю шрифту) доводиться задавати ці властивості для кожного елемента. Використання таблиць стилів дає змогу уникнути цього, оптимізувавши розробку веб-сайтів.
Стилі дають змогу позиціювати елементи сторінки (наприклад, тексти і графіку), задаючи координати. Крім того, таблиці стилів часто використовують під час створення так званих динамічних сторінок.
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
Поняття про таблиці каскадних стилів
Таблиці каскадних стилів (CSS, Cascading Style Sheets) містять параметри форматування частини або всього тексту веб-сторінки.
Якщо таку таблицю підключено, то у тегах можна просто вказувати посилання на неї, а не задавати велику кількість атрибутів. У цьому випадку стилі названі каскадними тому, що в одному документі їх можна описати кілька, і браузер використовуватиме їх каскадом відповідно до їхнього пріоритету.
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
Таблиці каскадних стилів
Таблиці каскадних стилів — це передусім набори параметрів, що змінюють властивості тегів HTML. Такі набори називають ще визначеннями тегів.
Наприклад:
Р {font-size: 40pt; color: green; font-family: "Comic Sans MS"}
Тут задано параметри для тегу абзацу <Р>, які встановлюють:
розмір шрифту 40 пунктів,
колір шрифту — зелений,
гарнітуру — Comic Sans MS.
У документі достатньо ввести теги <Р>... із текстом абзацу, щоб автоматично надати йому зазначеного оформлення.
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
Зверніть увагу!
Таблиці каскадних стилів дають змогу отримати результати, яких неможливо досягнути звичайними засобами HTML.
У наведеному прикладі встановлено розмір шрифту 40 пунктів, хоча в мові HTML за допомогою атрибута SIZE можна задати для шрифту максимальний розмір 7, що відповідає 36 пунктам.
Крім того, таблиці каскадних стилів дають змогу визначити єдиний стиль оформлення для різних сторінок документа і швидко модифікувати його зміною відповідного параметра у таблиці стилів.
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
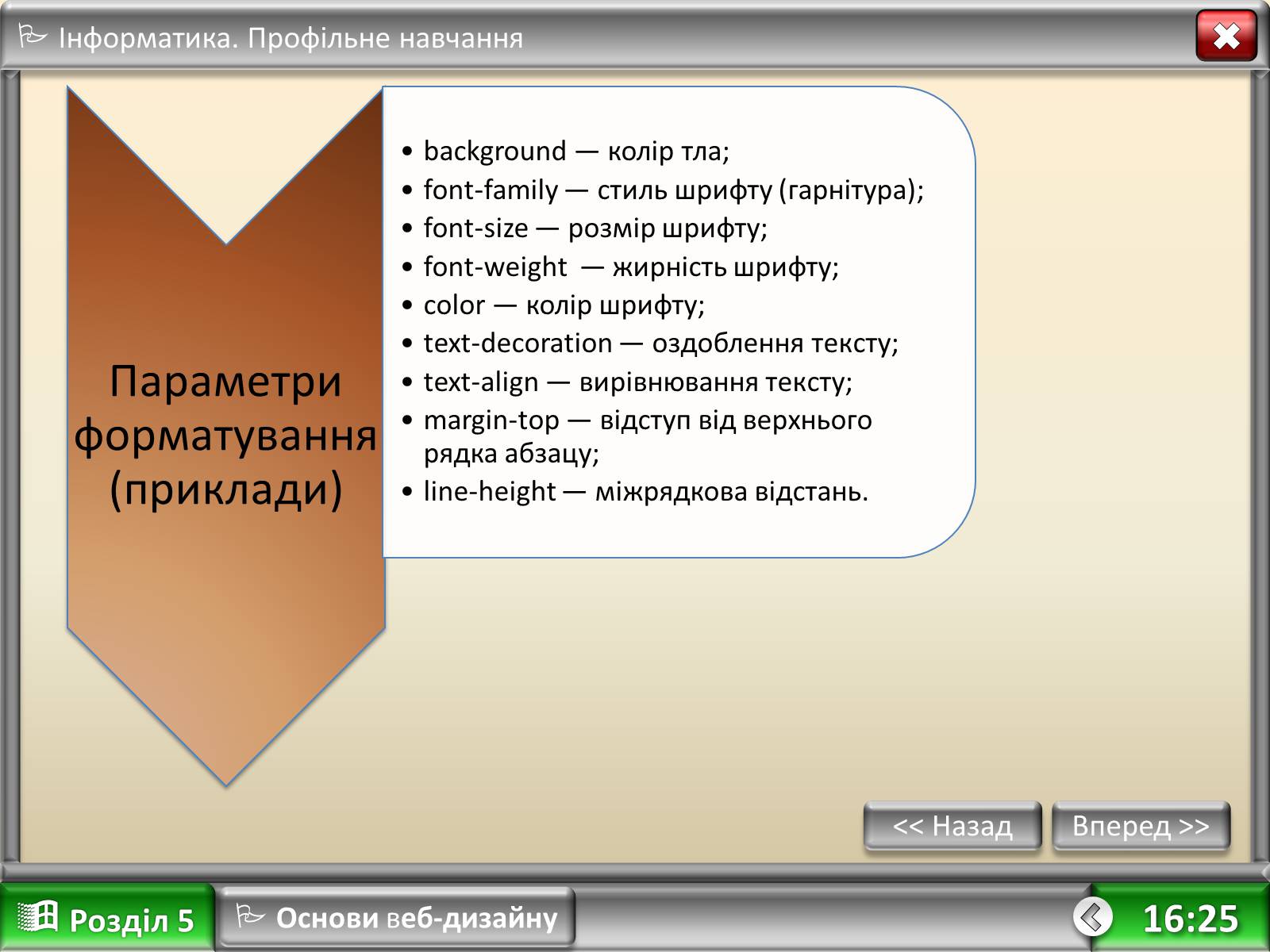
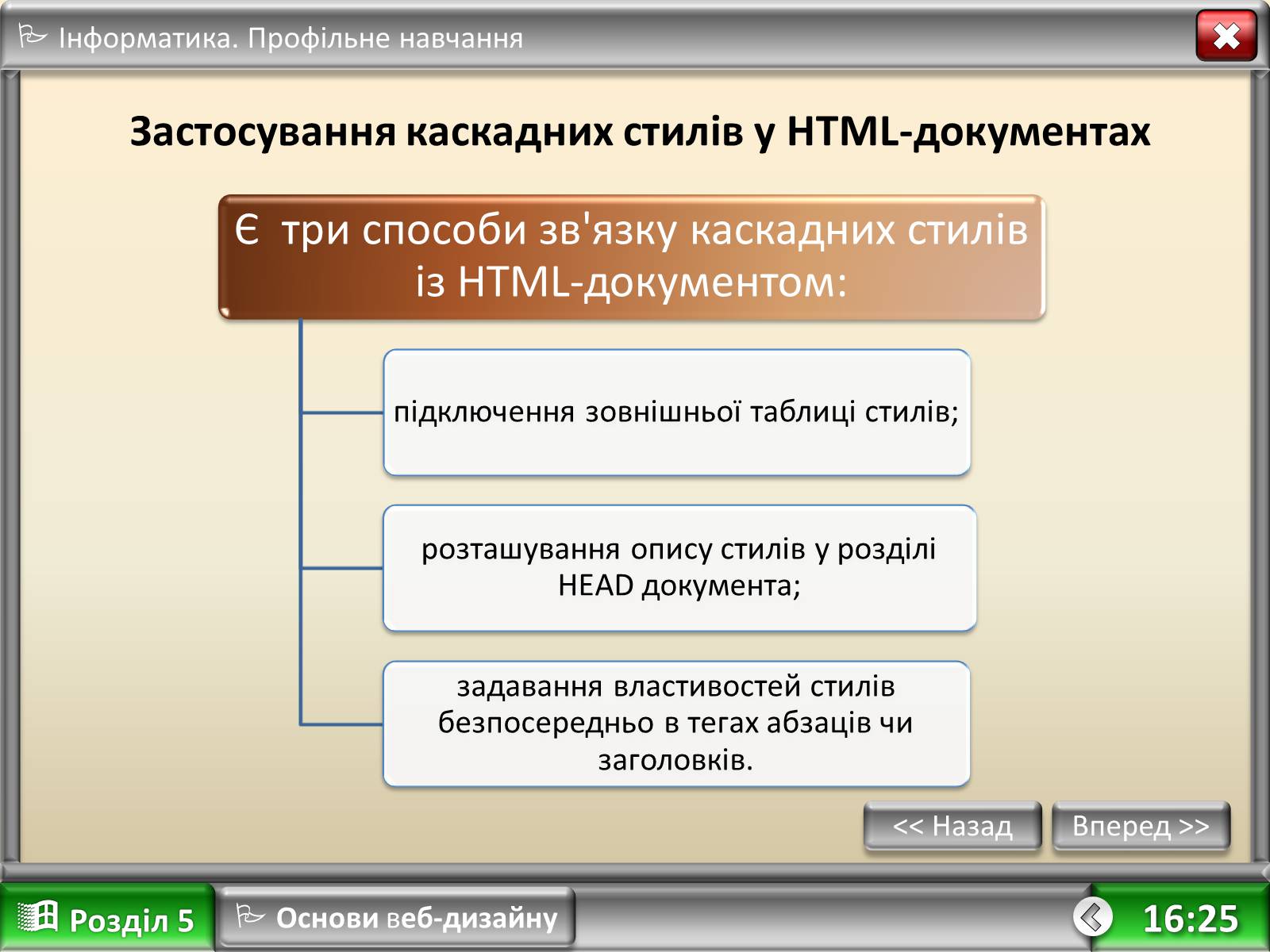
Застосування каскадних стилів у HTML-документах
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
Підключення зовнішньої таблиці стилів
Зовнішня таблиця стилів (External Style Sheet) — це текстовий файл із розширенням .css.
Його підключають до HTML-документа за допомогою тегу , який записують у розділі
Атрибути REL та TYPE вказують браузеру на те, що сторінка використовує таблиці каскадних стилів.
Атрибут HREF задає адресу файлу (mystyle.css).
Основи веб-дизайну

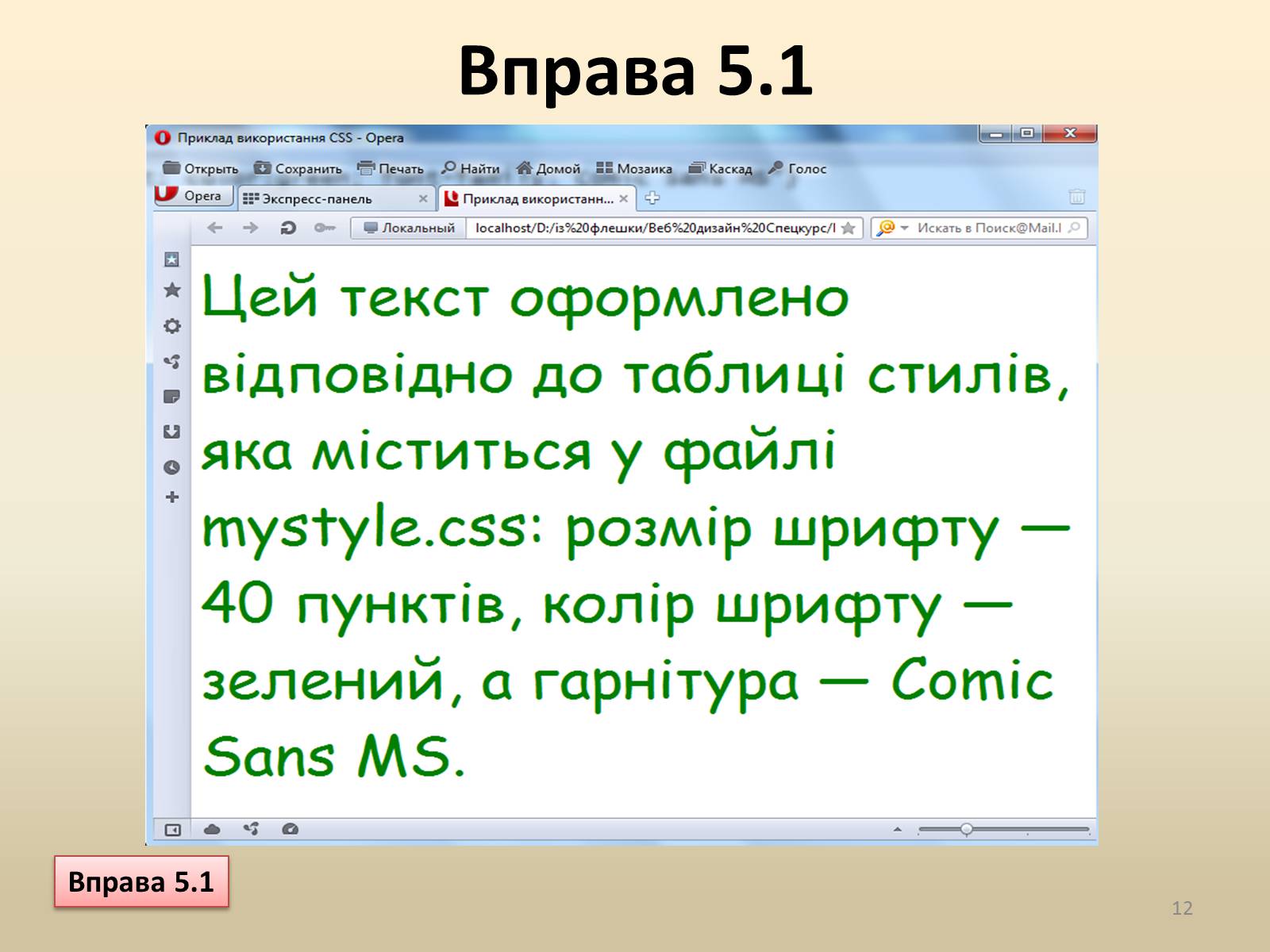
Вправа 5.1
12
Вправа 5.1

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
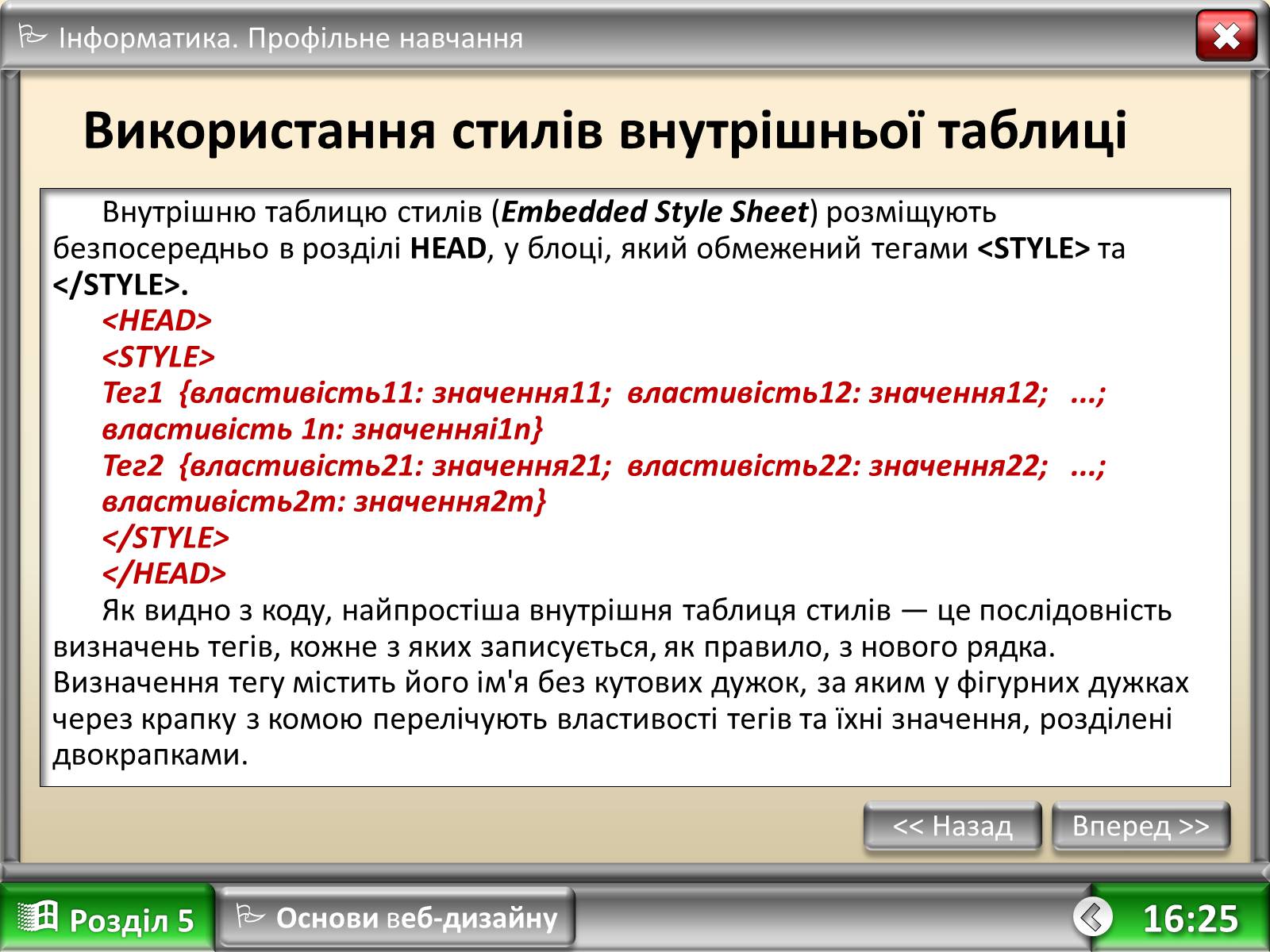
Використання стилів внутрішньої таблиці
Внутрішню таблицю стилів (Embedded Style Sheet) розміщують безпосередньо в розділі HEAD, у блоці, який обмежений тегами .
Як видно з коду, найпростіша внутрішня таблиця стилів — це послідовність визначень тегів, кожне з яких записується, як правило, з нового рядка. Визначення тегу містить його ім'я без кутових дужок, за яким у фігурних дужках через крапку з комою перелічують властивості тегів та їхні значення, розділені двокрапками.
Основи веб-дизайну

Розділ 5
Вперед >>
<< Назад
Інформатика. Профільне навчання
16:25
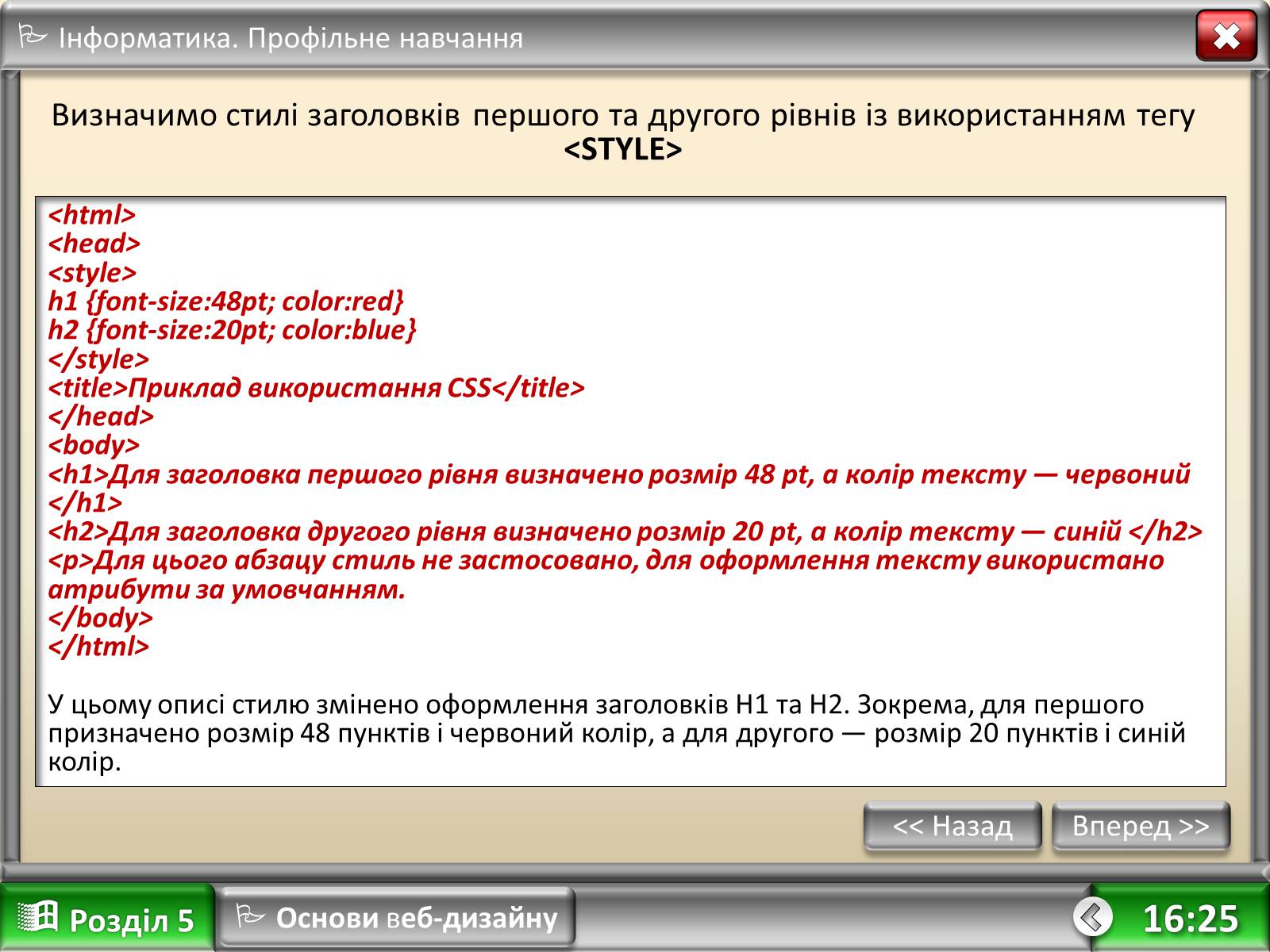
Визначимо стилі заголовків першого та другого рівнів із використанням тегу
Для заголовка першого рівня визначено розмір 48 pt, а колір тексту — червоний
Для заголовка другого рівня визначено розмір 20 pt, а колір тексту — синій
Для цього абзацу стиль не застосовано, для оформлення тексту використано атрибути за умовчанням.