Презентація на тему «Графічний редактор Paint»

Графічний редактор Paint
Підготувала: учениця 10-А класу
ТЗОШ № 24
Складанюк Наталя

Paint
Можливості графічного редактора Paint
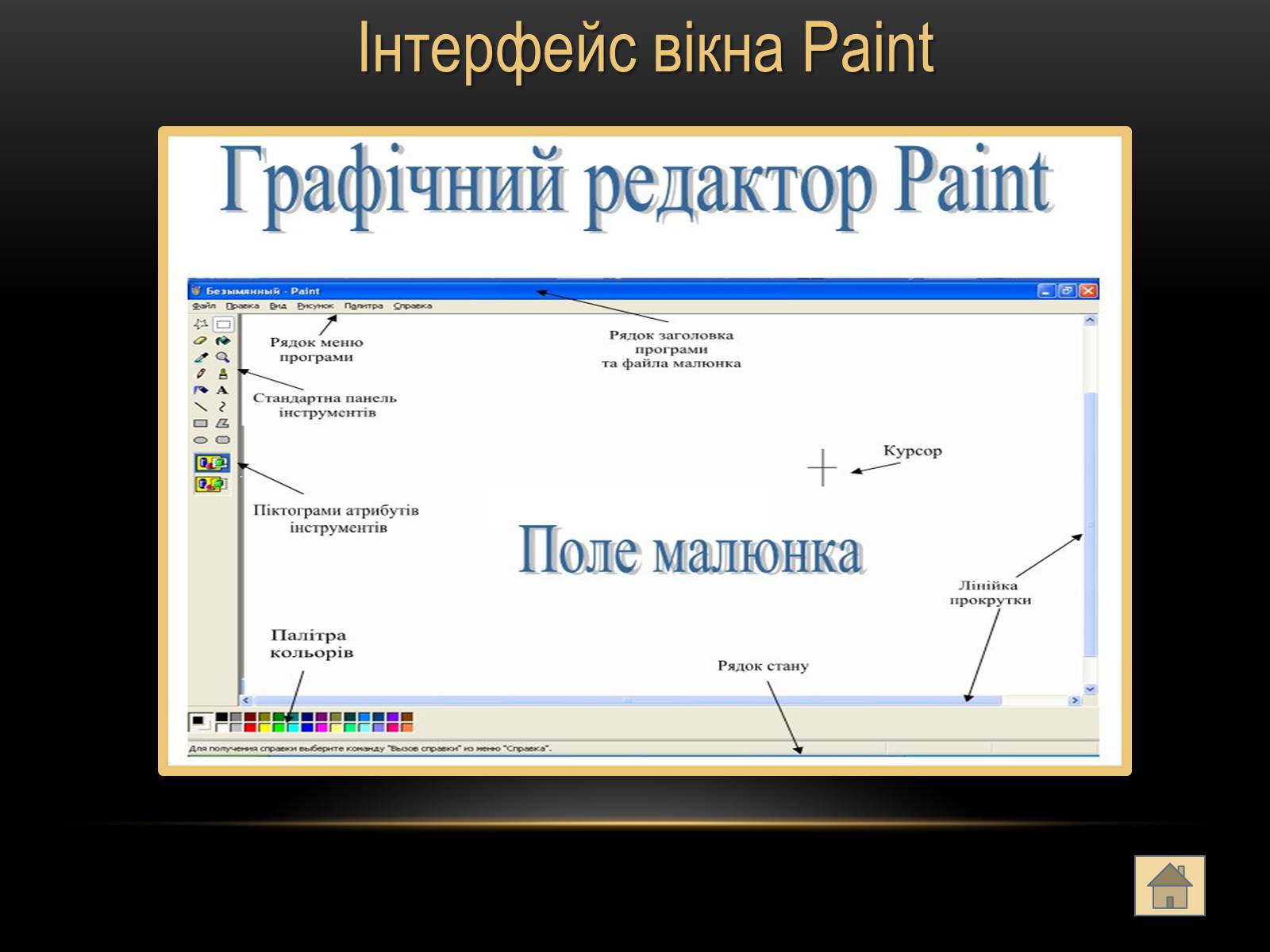
Інтерфейс вікна Paint
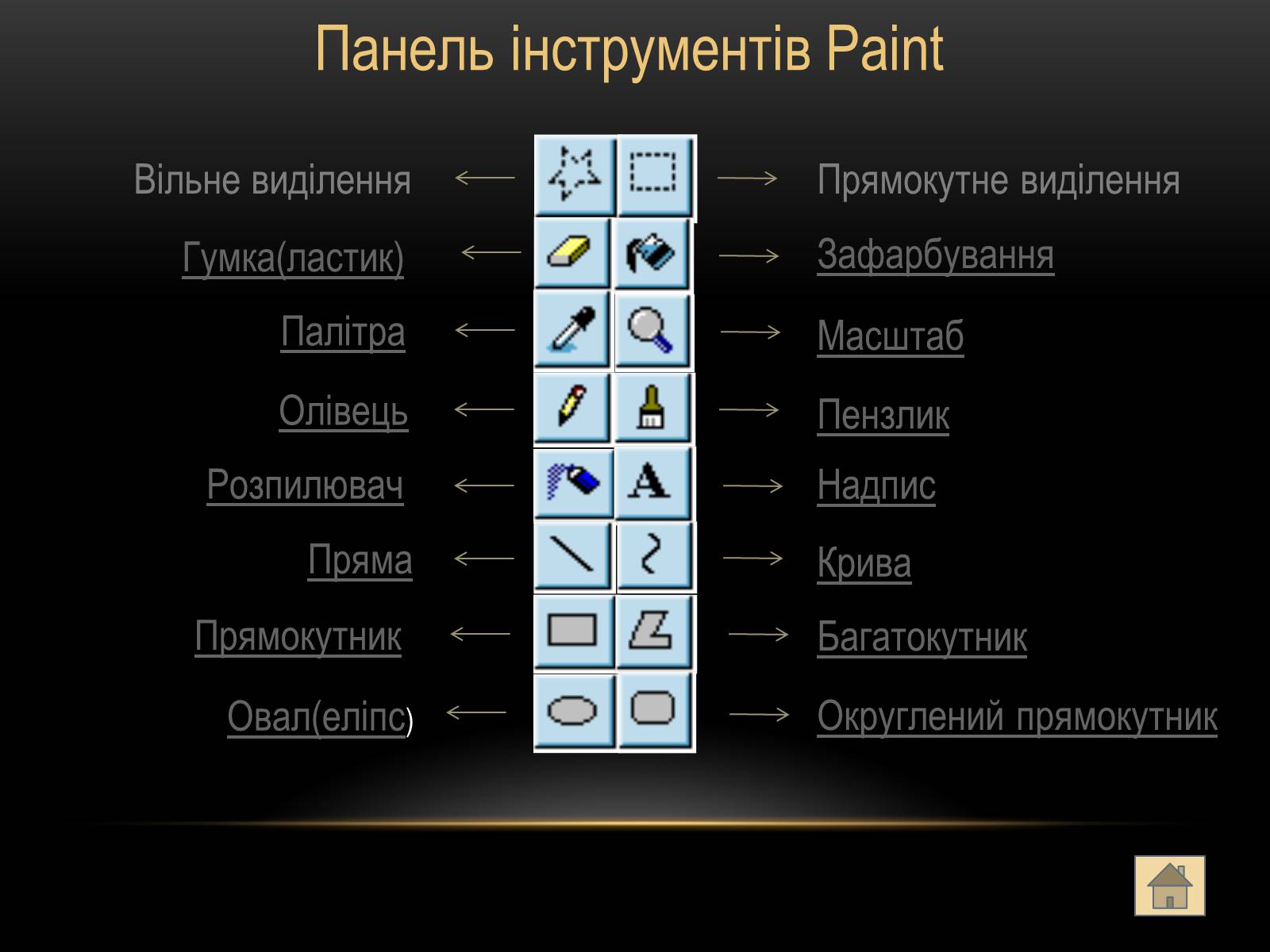
Панель інструментів Paint
Зразки малюнків
Кросворд
Використані джерела
ЗМІСТ

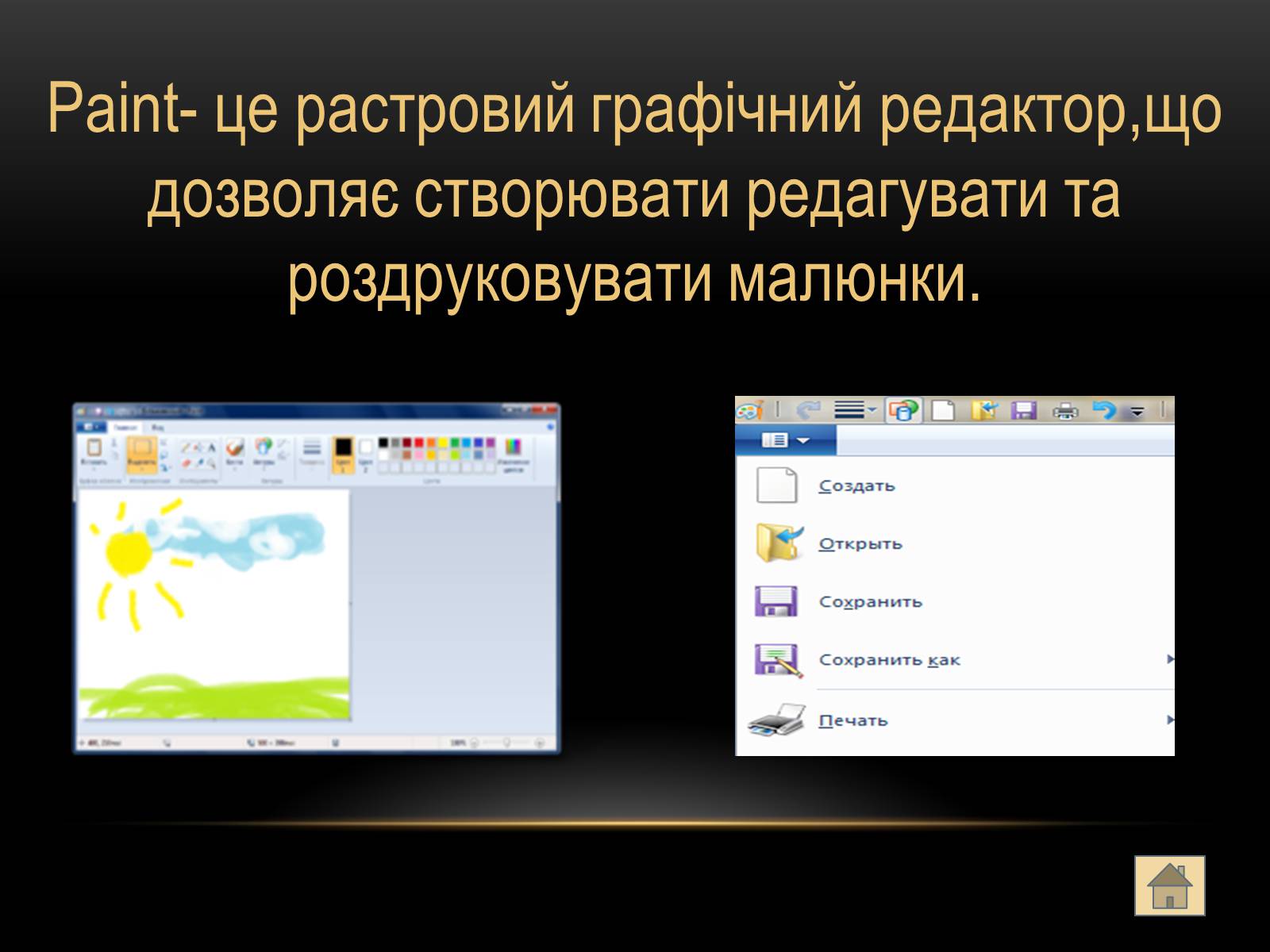
Paint- це растровий графічний редактор,що дозволяє створювати редагувати та роздруковувати малюнки.

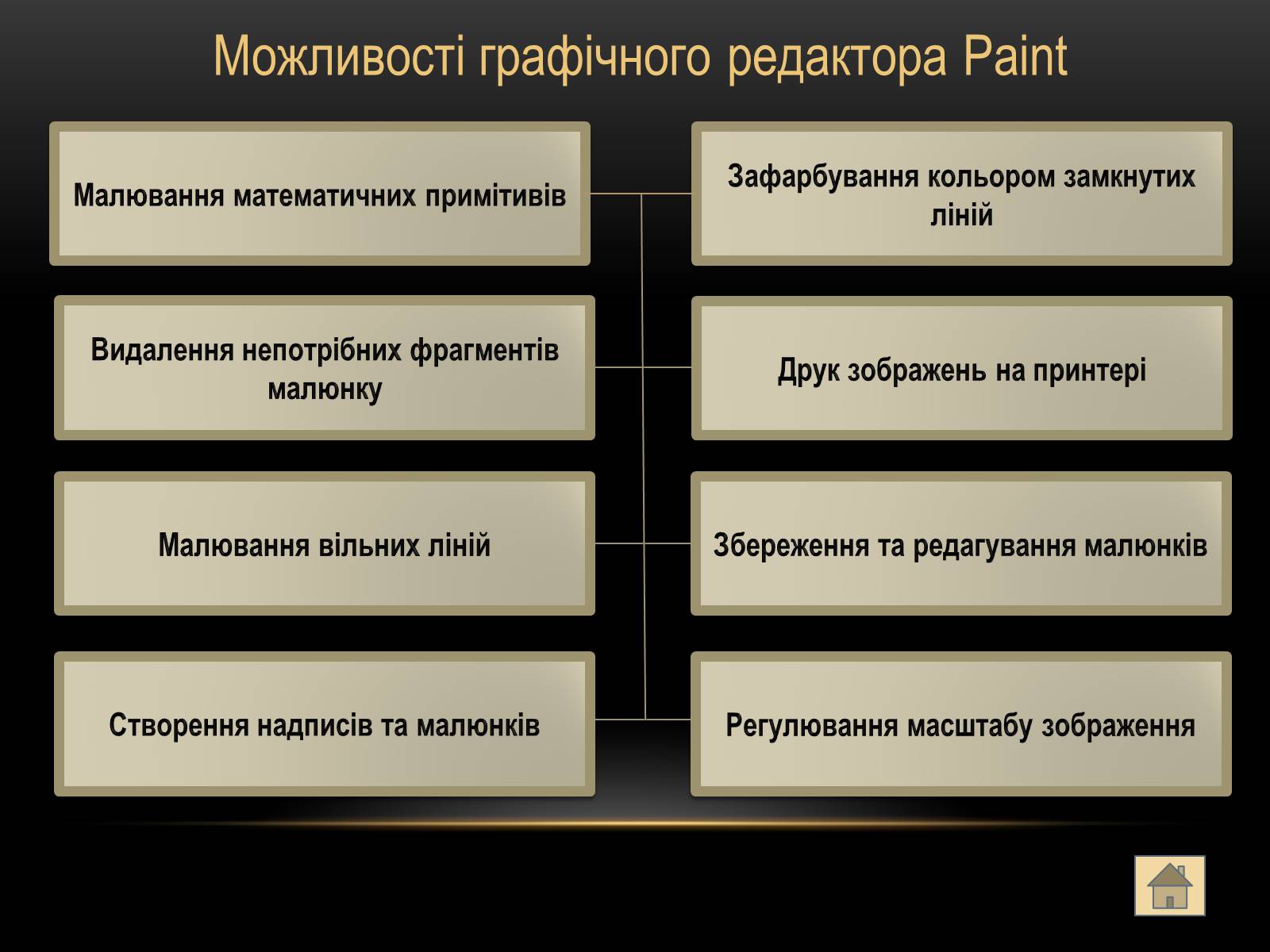
Можливості графічного редактора Paint
Малювання математичних примітивів
Видалення непотрібних фрагментів малюнку
Регулювання масштабу зображення
Збереження та редагування малюнків
Друк зображень на принтері
Зафарбування кольором замкнутих ліній
Створення надписів та малюнків
Малювання вільних ліній

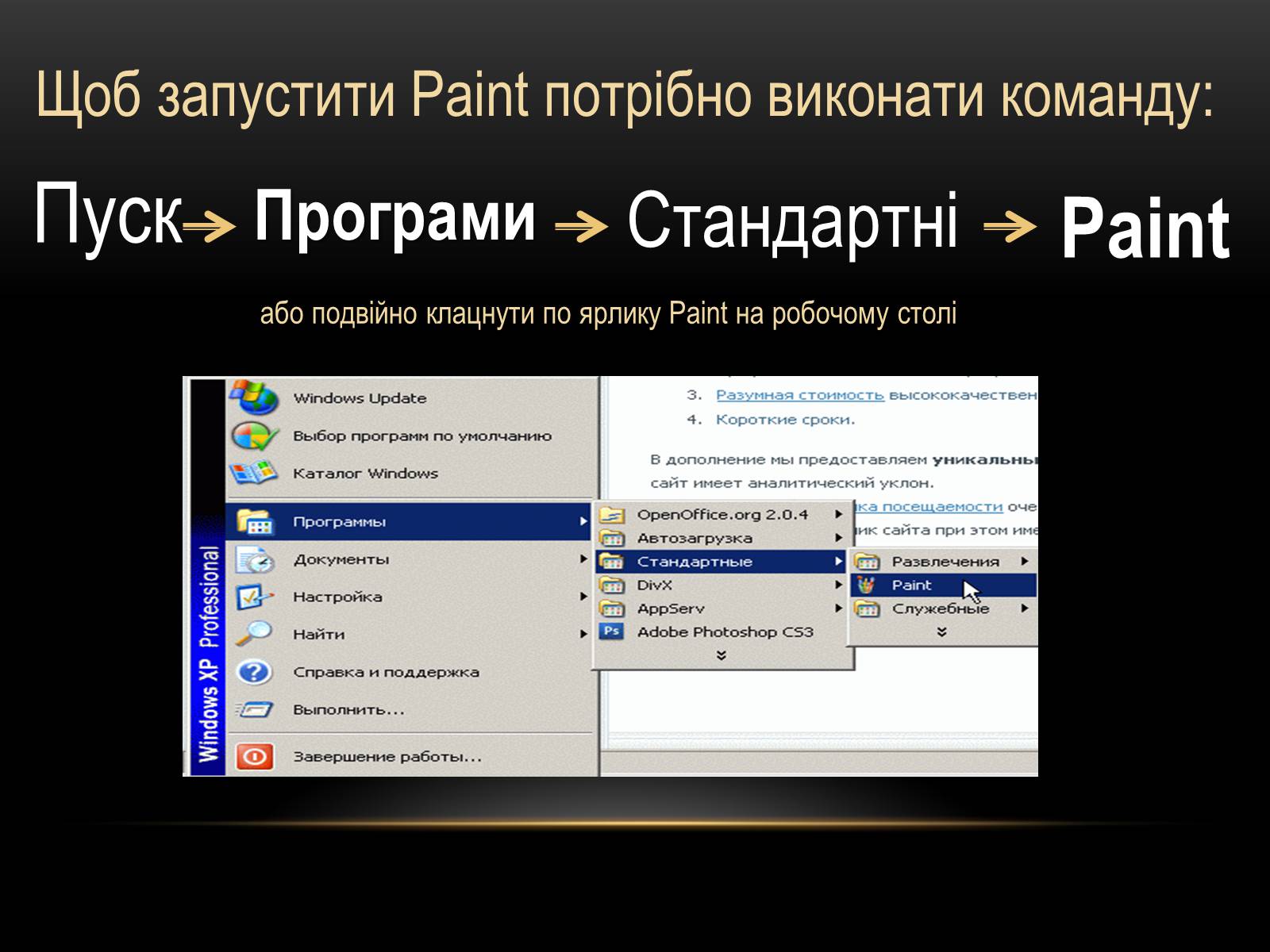
Щоб запустити Paint потрібно виконати команду:
Пуск
або подвійно клацнути по ярлику Paint на робочому столі
Програми
Стандартні
Paint

Інтерфейс вікна Paint

Панель інструментів Paint
Прямокутне виділення
Зафарбування
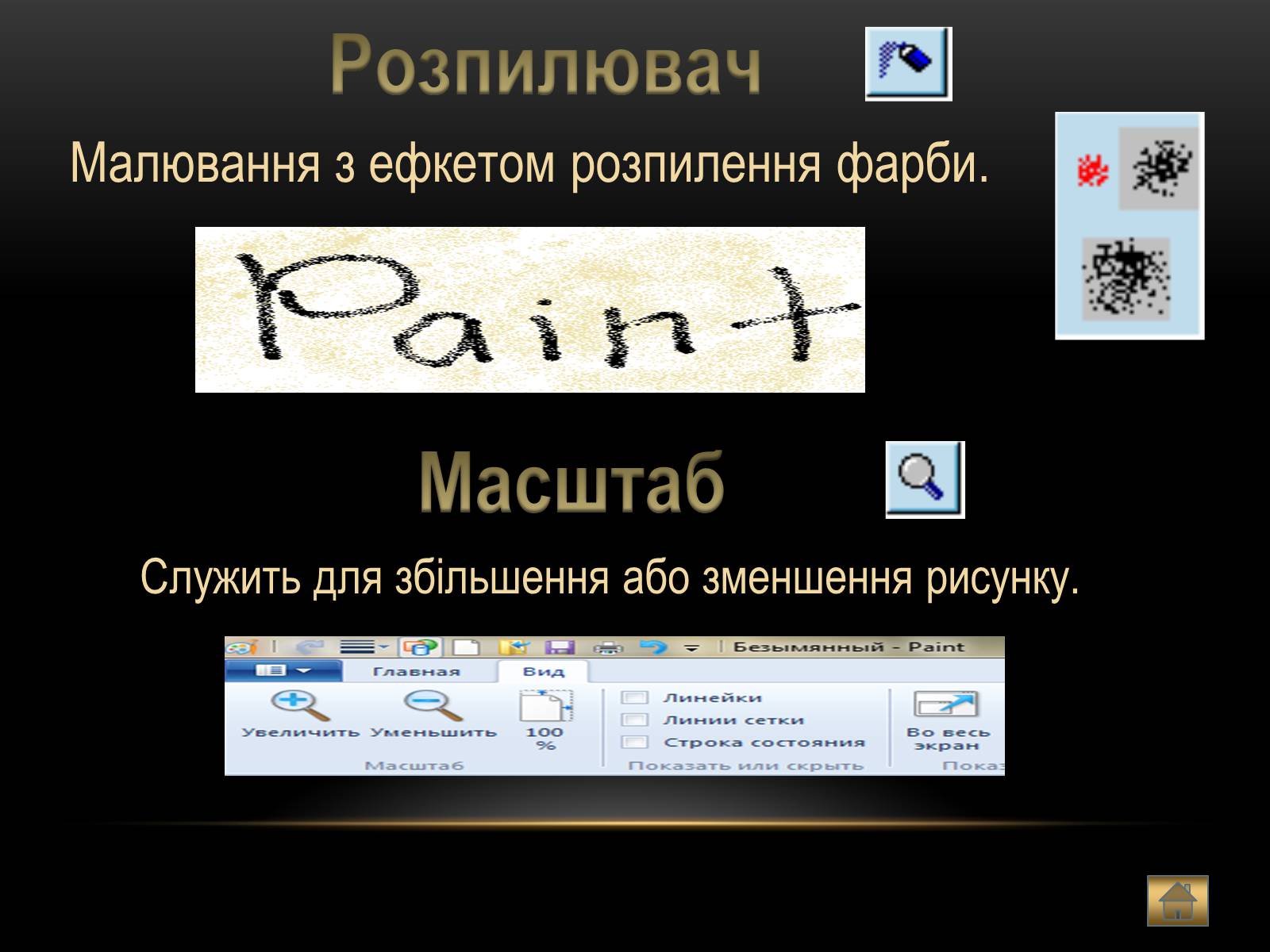
Масштаб
Пензлик
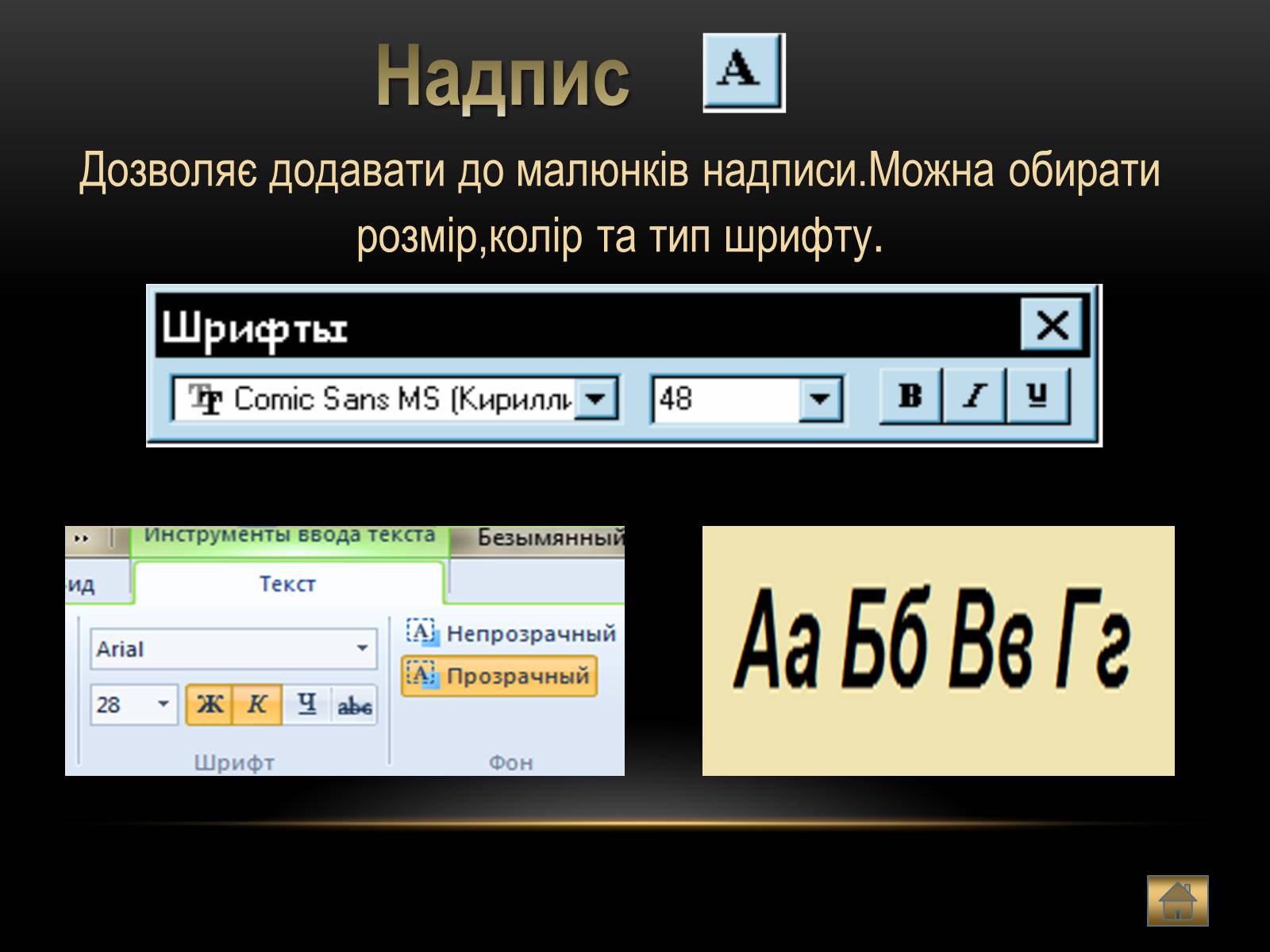
Надпис
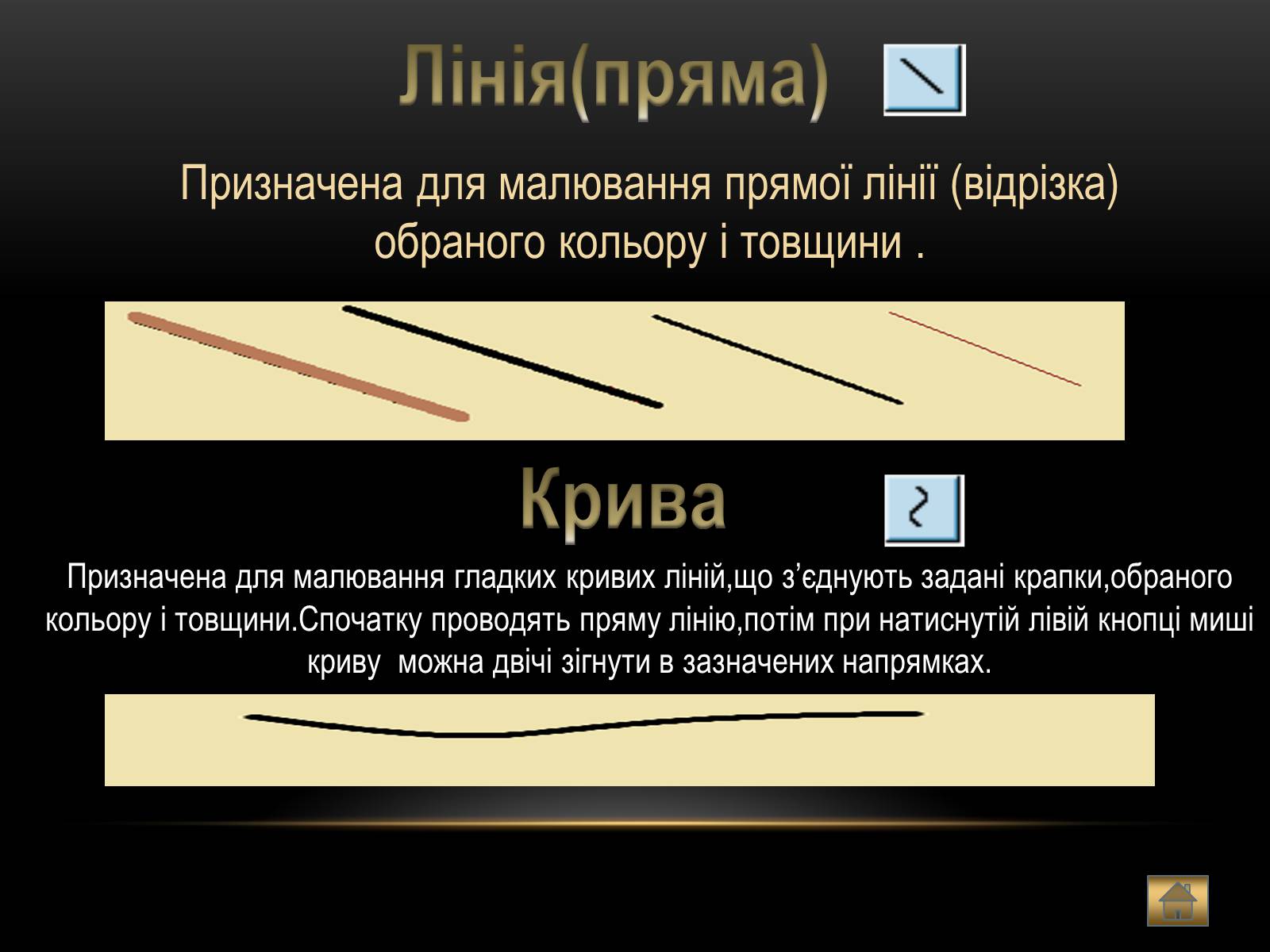
Крива
Багатокутник
Округлений прямокутник
Вільне виділення
Гумка(ластик)
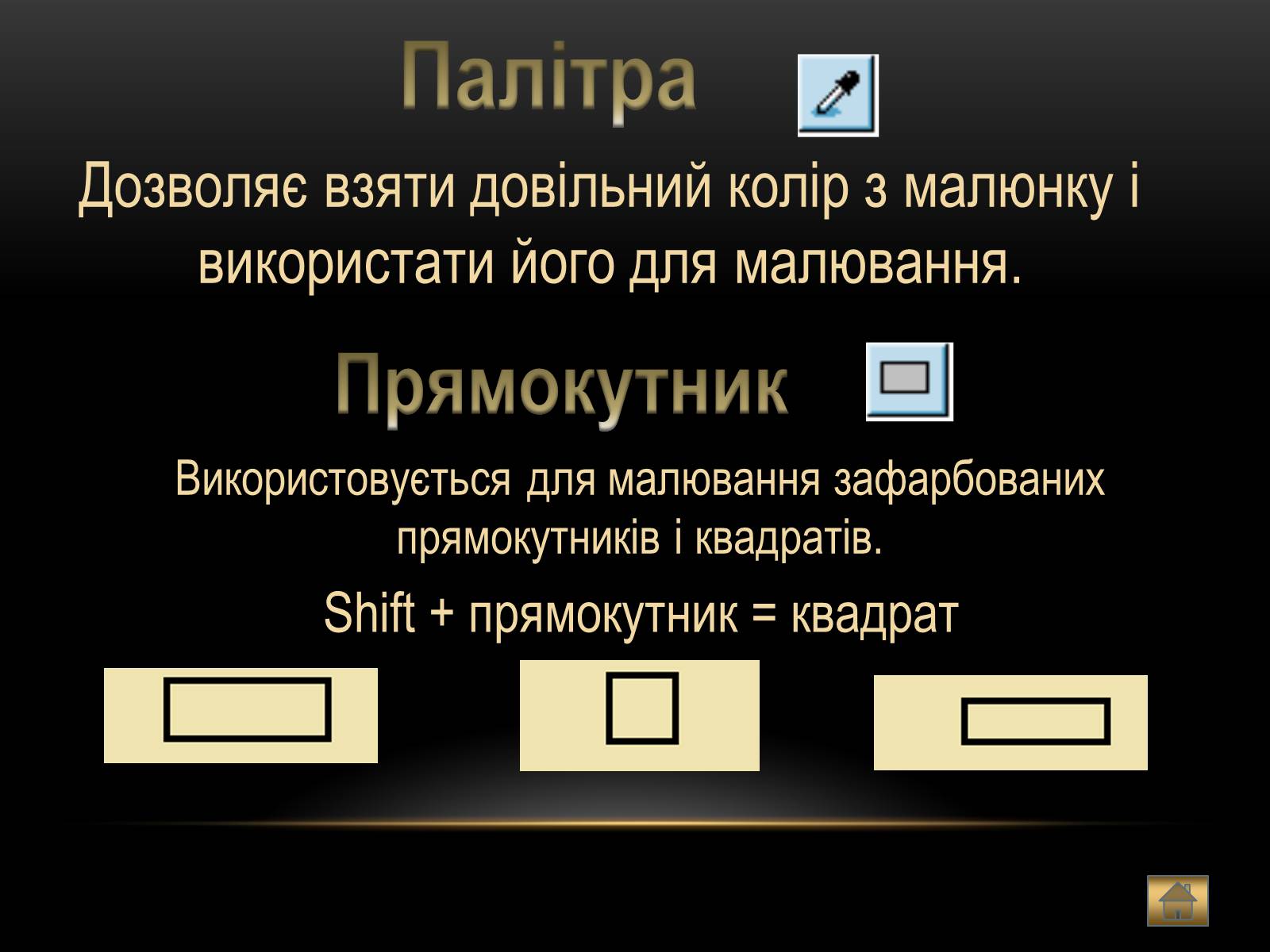
Палітра
Олівець
Розпилювач
Пряма
Прямокутник
Овал(еліпс)

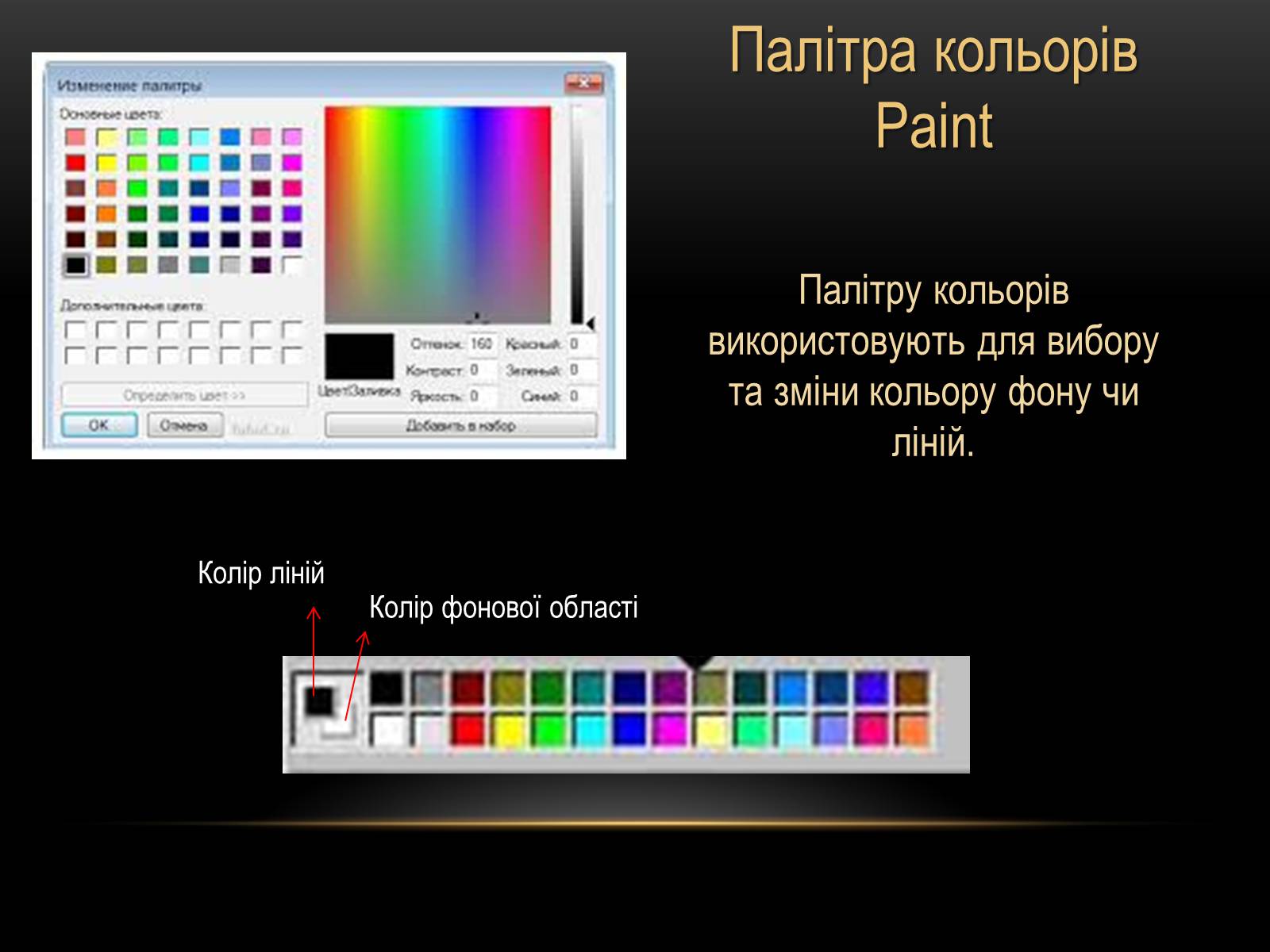
Колір ліній
Колір фонової області
Палітра кольорів Paint
Палітру кольорів використовують для вибору та зміни кольору фону чи ліній.

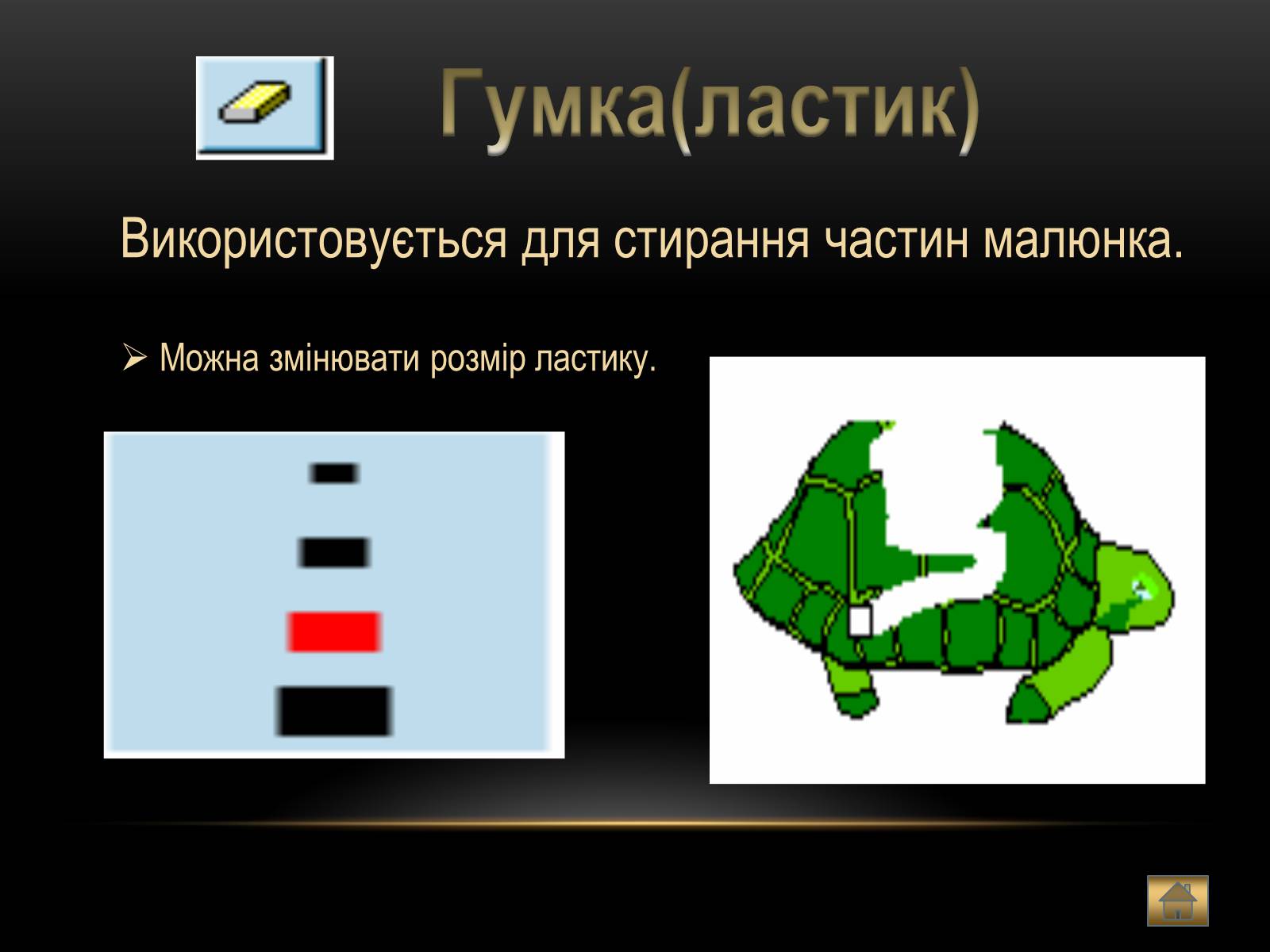
Гумка(ластик)
Використовується для стирання частин малюнка.
Можна змінювати розмір ластику.

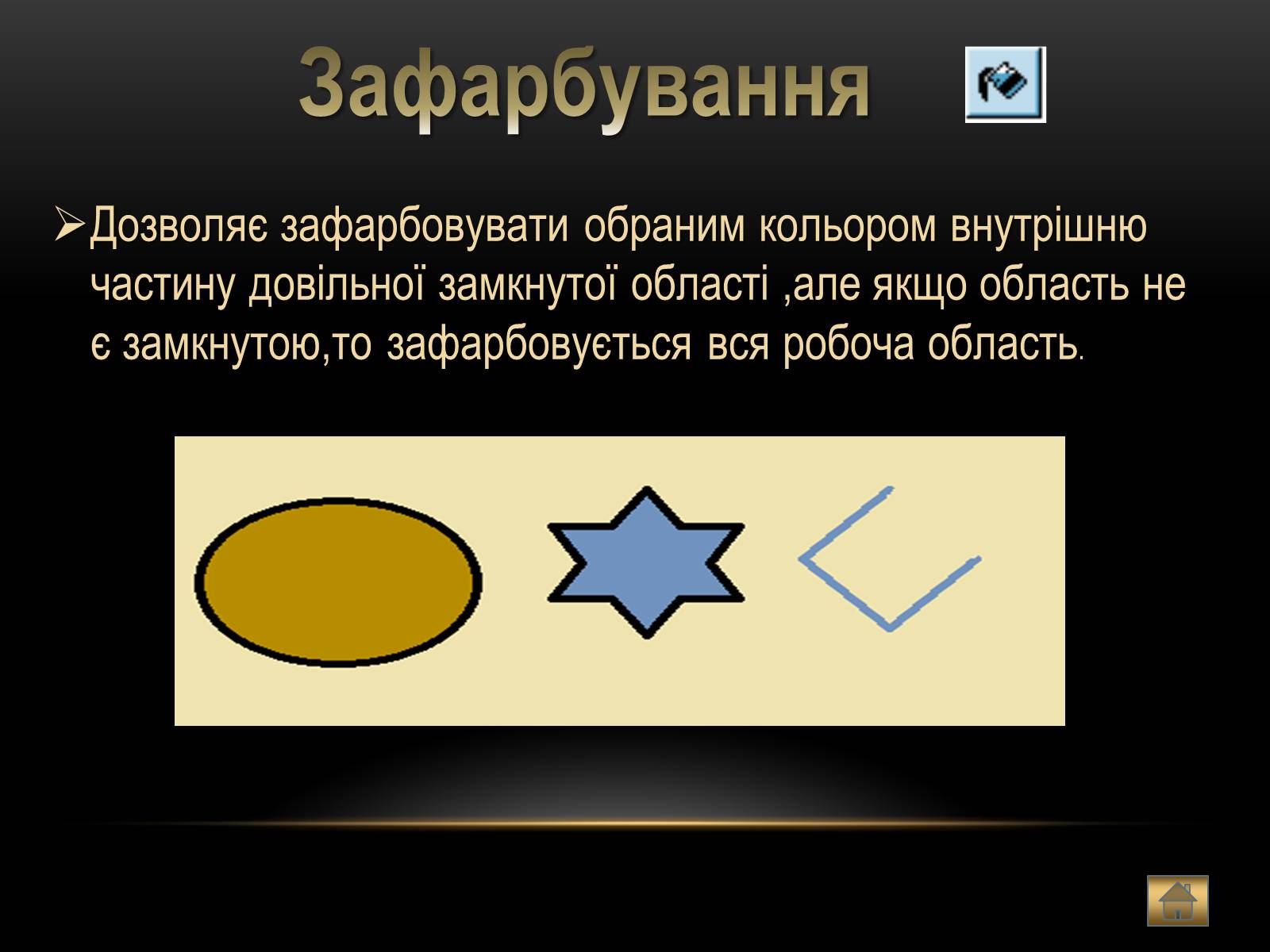
Зафарбування
Дозволяє зафарбовувати обраним кольором внутрішню частину довільної замкнутої області ,але якщо область не є замкнутою,то зафарбовується вся робоча область.

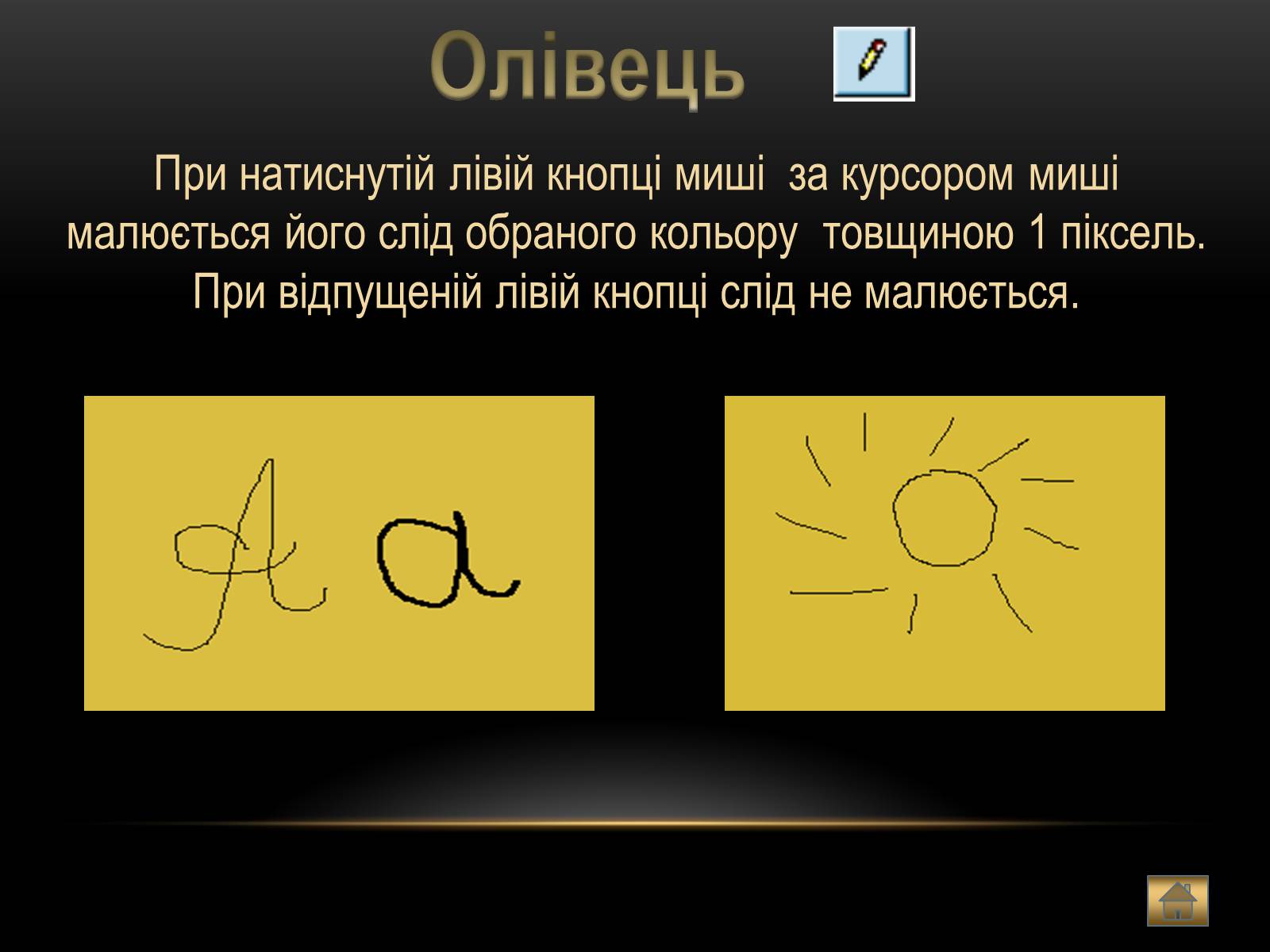
Олівець
При натиснутій лівій кнопці миші за курсором миші
малюється його слід обраного кольору товщиною 1 піксель.
При відпущеній лівій кнопці слід не малюється.

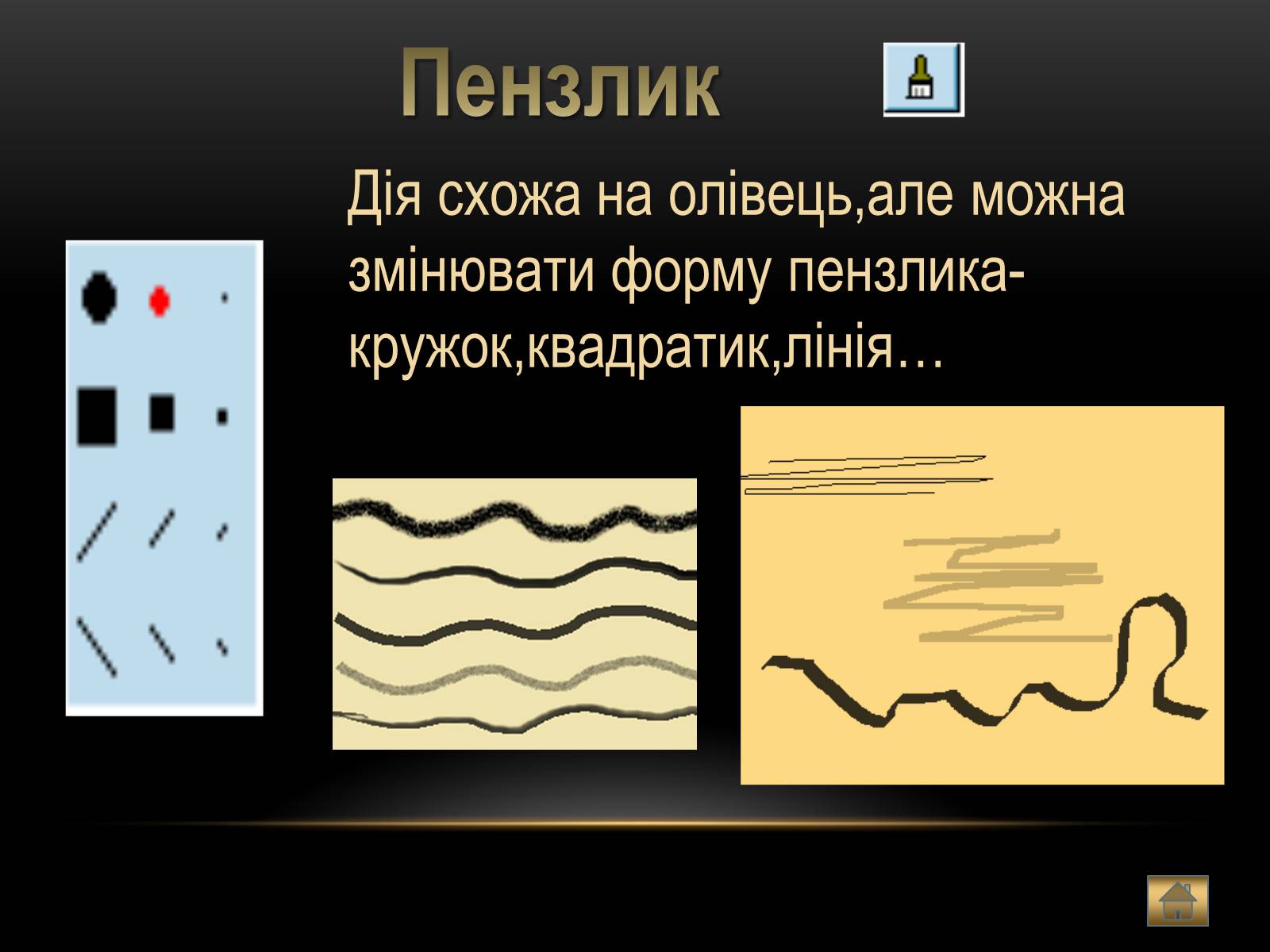
Пензлик
Дія схожа на олівець,але можна змінювати форму пензлика-кружок,квадратик,лінія…

Розпилювач
Малювання з ефкетом розпилення фарби.
Масштаб
Служить для збільшення або зменшення рисунку.

Надпис
Дозволяє додавати до малюнків надписи.Можна обирати розмір,колір та тип шрифту.

Лінія(пряма)
Призначена для малювання прямої лінії (відрізка) обраного кольору і товщини .
Крива
Призначена для малювання гладких кривих ліній,що з'єднують задані крапки,обраного кольору і товщини.Спочатку проводять пряму лінію,потім при натиснутій лівій кнопці миші криву можна двічі зігнути в зазначених напрямках.

Палітра
Дозволяє взяти довільний колір з малюнку і використати його для малювання.
Прямокутник
Використовується для малювання зафарбованих прямокутників і квадратів.
Shift + прямокутник = квадрат

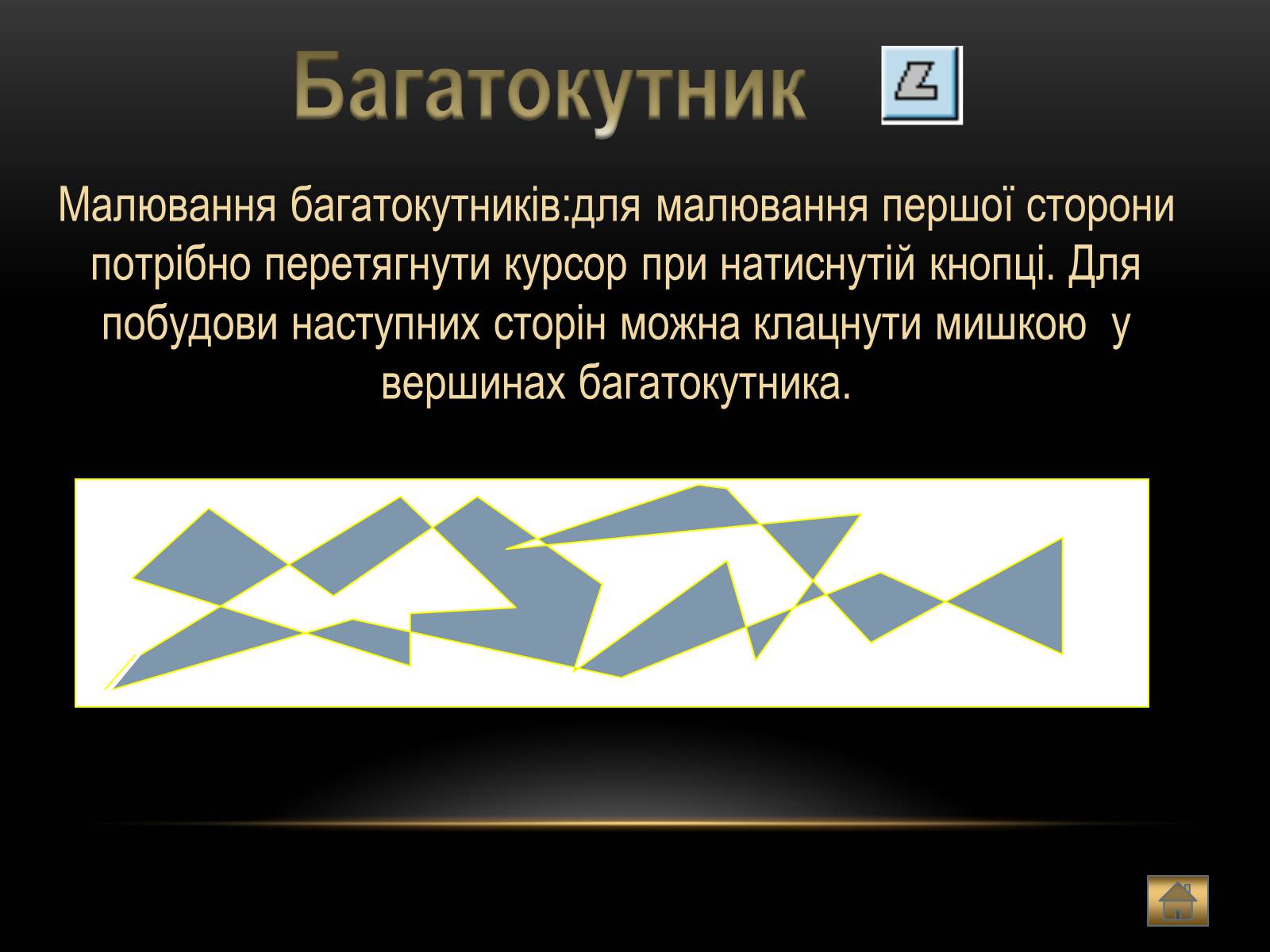
Багатокутник
Малювання багатокутників:для малювання першої сторони потрібно перетягнути курсор при натиснутій кнопці. Для побудови наступних сторін можна клацнути мишкою у вершинах багатокутника.

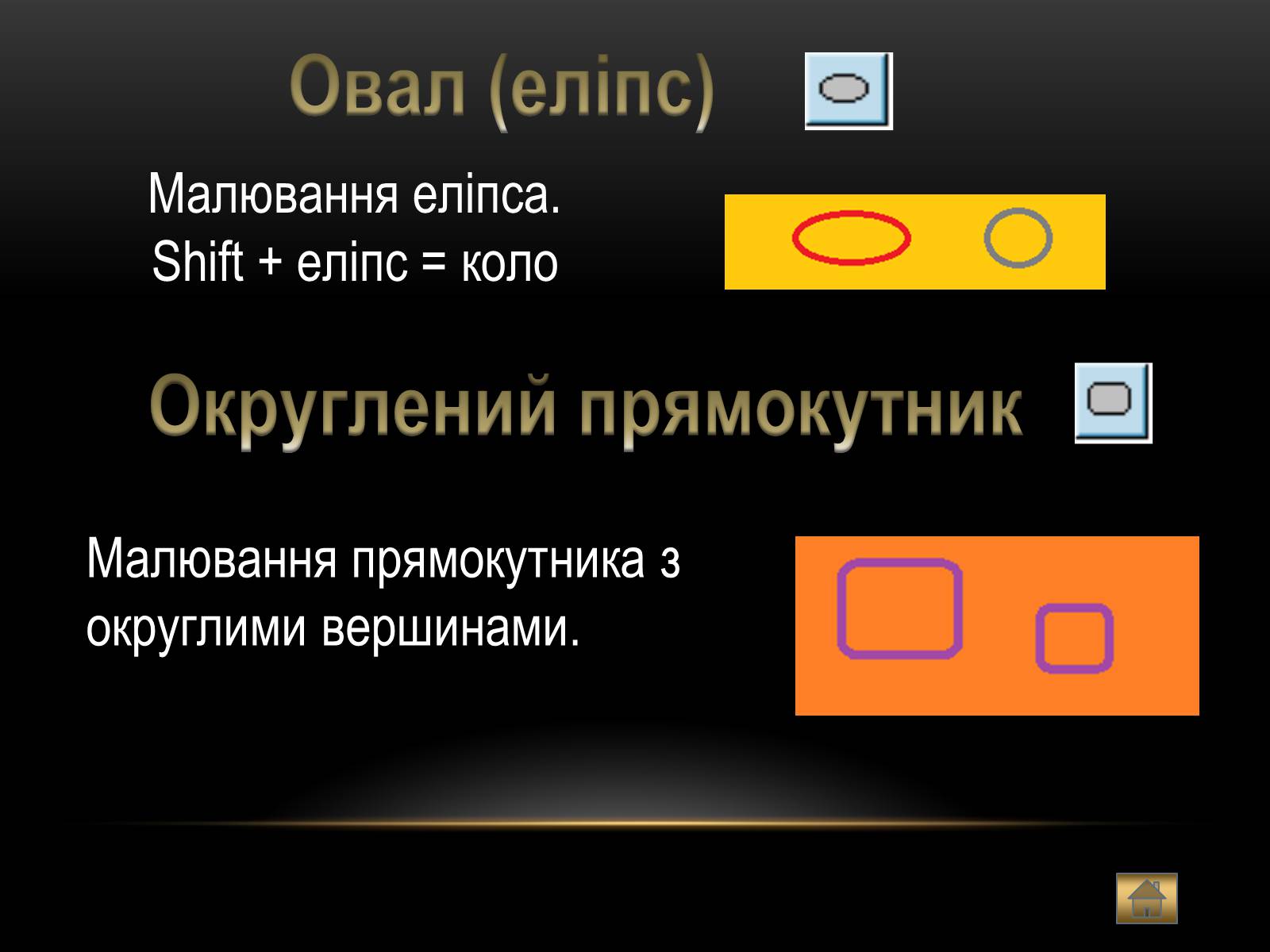
Овал (еліпс)
Малювання еліпса.
Shift + еліпс = коло
Округлений прямокутник
Малювання прямокутника з округлими вершинами.

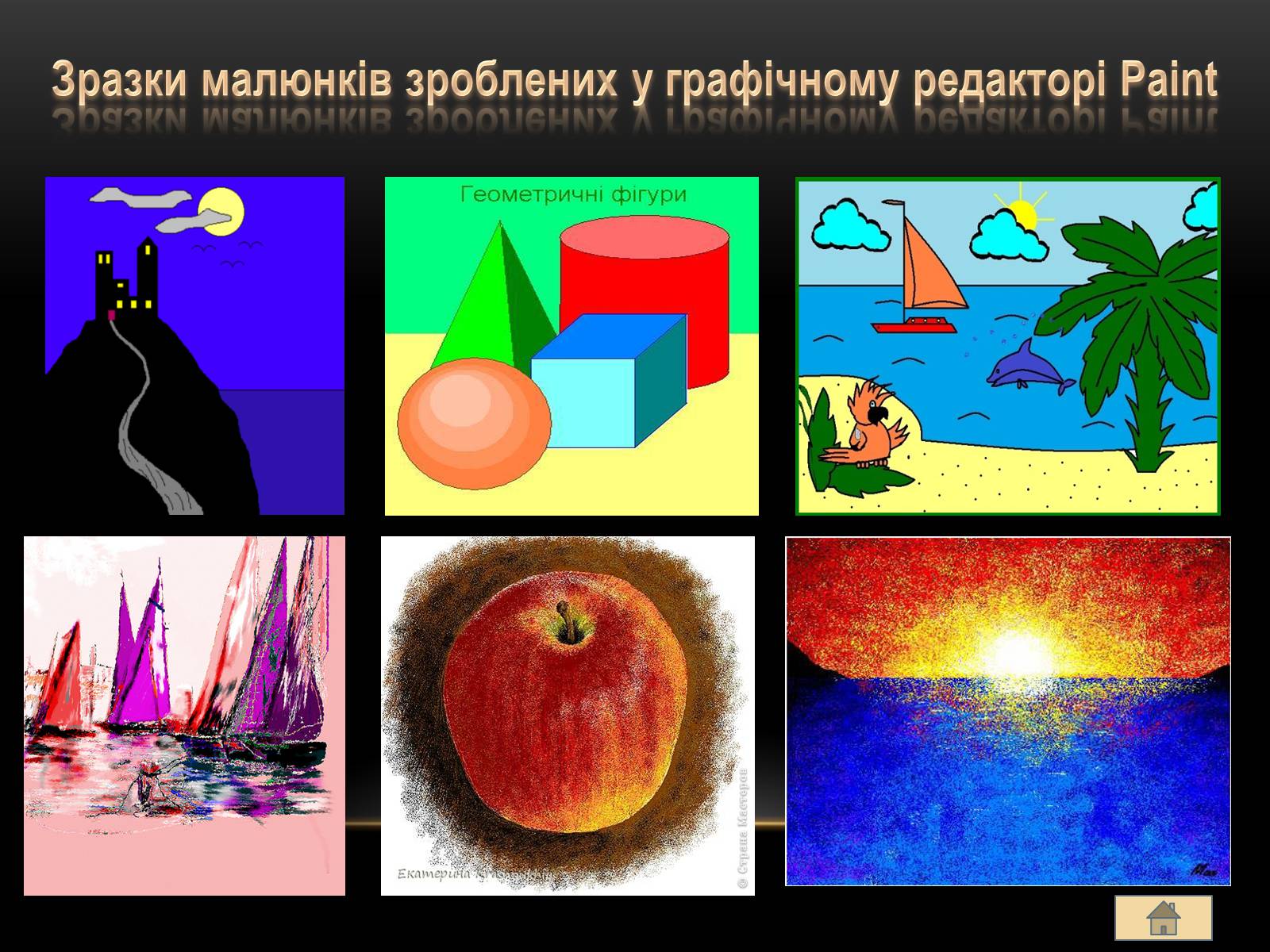
Зразки малюнків зроблених у графічному редакторі Paint

1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
Кросворд
14.
1.Що служить для збільшення
або зменшення рисунку?
М
А
С
Ш
Т
А
Б
Л
А
С
Т
И
К
П Р Я М О К У Т Н И К
Б
А
Г
А
Т
К
У
Т
Н
И
К
К
И
В
А
15.
Р Я М
ПЕ
Н
З
Л
И
К
P A I N T
В Д І Л Е Н Н Я
Л
І
П
С
О І В Е Ц Ь
З Ф А Р Б У В А Н Я
О
З
П
Л
Ю
В
Ч
Н А Д П И С
П Л І Р А
2. Що використовується для стирання частин малюнка?
3. Shift +………. = квадрат.
4. Що призначена для малювання гладких кривих ліній,що з'єднують задані крапки,обраного кольору і товщини?
5. Як називається геометрична
(ламана) фігура,яка має велику кількість сторін?
6. За допомогою якого інструмента намальований малюнок?
7. - ?
8. - ?
9. Shift + ….. = коло
10. - ?
11. Який інструмент дозволяє взяти довільний колір з малюнку і використати його для малювання?
12 . - ?
13. Як називається растровий графічний
редактор,що дозволяє створювати
редагувати та роздруковувати малюнки?
14. - ?
15.Що призначене для малювання прямої лінії (відрізка) обраного кольору і товщини ?

Використані джерела:
https://www.google.com.ua
http://www.yandex.ua/
http://zhora.inf.ua/material/Paint.htm
Paint
http://www.br.com.ua/referats/Computers/10073.htm
http://mg-pro-comp.net.ua/